jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxButtonGroup 用于说明一个 jQuery 小部件,该小部件生成一组按钮,其函数类似于普通按钮、单选按钮或复选框。
template 属性用于指定显示的 jqxButtonGroup 的模板作为使用的默认样式的选项。它是字符串类型,默认值为 ‘default’。
其可能的值如下:
- default
- primary
- success
- warning
- danger
- info
用法:
设置模板属性。
$("#jqxButtonGroup").jqxButtonGroup({ template:'primary'});获取模板属性。
var template = $('#jqxButtonGroup').jqxButtonGroup('template');
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script><script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
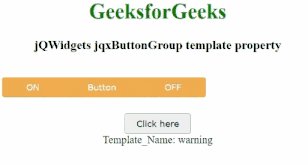
例:下面的示例说明了 jQWidgets 中的 jqxButtonGroup 模板属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<link rel="stylesheet"
href="jqwidgets/styles/jqx.energyblue.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButtonGroup template property</h3>
<br />
<div id="jqxBG">
<button style="padding:6px 36px"
id="l">
ON
</button>
<button style="padding:6px 36px"
id="c">
Button
</button>
<button style="padding:6px 36px"
id="r">
OFF
</button>
</div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxBtn").jqxButton({
width:"100px",
height:"30px",
});
$("#jqxBG").jqxButtonGroup({
template:"warning",
});
$("#jqxBtn").on("click", function() {
var temp = $("#jqxBG").jqxButtonGroup("template");
$("#log").text("Template_Name:" + temp);
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxButtonGroup disabled属性用法及代码示例
- jQWidgets jqxButtonGroup mode属性用法及代码示例
- jQWidgets jqxButtonGroup enableHover属性用法及代码示例
- jQWidgets jqxButtonGroup rtl属性用法及代码示例
- jQWidgets jqxButtonGroup theme属性用法及代码示例
- jQWidgets jqxButtonGroup render()用法及代码示例
- jQWidgets jqxButtonGroup enableAt()用法及代码示例
- jQWidgets jqxButtonGroup disableAt()用法及代码示例
- jQWidgets jqxButtonGroup enable()用法及代码示例
- jQWidgets jqxButtonGroup destroy()用法及代码示例
- jQWidgets jqxButtonGroup disable()用法及代码示例
- jQWidgets jqxButtonGroup getSelection()用法及代码示例
- jQWidgets jqxButtonGroup setSelection()用法及代码示例
- jQWidgets jqxButtonGroup focus()用法及代码示例
- jQWidgets jqxFormattedInput template属性用法及代码示例
- jQWidgets jqxComplexInput template属性用法及代码示例
- jQWidgets jqxComboBox template属性用法及代码示例
- jQWidgets jqxProgressBar template属性用法及代码示例
- jQWidgets jqxDropDownList template属性用法及代码示例
- jQWidgets jqxDateTimeInput template属性用法及代码示例
- jQWidgets jqxButton template属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxButtonGroup template Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
