jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxButtonGroup 用于说明一个 jQuery 小部件,该小部件生成一组按钮,其函数类似于普通按钮、单选按钮或复选框。
getSelection() 方法用于从显示的 jqxButtonGroup 返回所选按钮的索引或索引。它没有参数。它返回一个数字或数字数组。
注意:
- 如果选择模式是默认的,那么它返回未定义。
- 如果选择模式是单选,那么它会从显示的 jqxButtonGroup 返回所选按钮的索引。
- 如果选择模式是一个复选框,那么它会从显示的 jqxButtonGroup 返回一个选定按钮的数组。
用法:
var jqxButtonGroup = $('#Selector').jqxButtonGroup('getSelection'); 链接文件:从给定链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
下面的例子说明了 jQWidgets 中的 jqxButtonGroup getSelection() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxButtonGroup getSelection() method</h3>
<br />
<div id="jqxBG">
<button style="padding:6px 36px" id="l">
ON
</button>
<button style="padding:6px 36px" id="c">
Radio_Button
</button>
<button style="padding:6px 36px" id="r">
OFF
</button>
</div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px" value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width:"100px",
height:"30px",
});
$("#jqxBG").jqxButtonGroup({
mode:"radio",
});
$("#jqxBtn").on("click", function () {
var gs = $("#jqxBG").jqxButtonGroup("getSelection");
$("#log").text(
"Button with index " + gs + " is selected!"
);
});
});
</script>
</body>
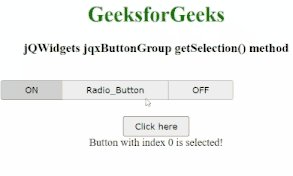
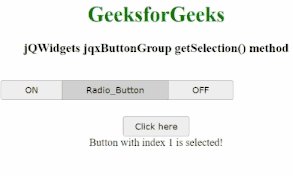
</html>输出:

相关用法
- jQWidgets jqxDataTable getSelection()用法及代码示例
- jQWidgets jqxTreeGrid getSelection()用法及代码示例
- jQWidgets jqxScheduler getSelection()用法及代码示例
- jQWidgets jqxButtonGroup render()用法及代码示例
- jQWidgets jqxButtonGroup enableAt()用法及代码示例
- jQWidgets jqxButtonGroup disableAt()用法及代码示例
- jQWidgets jqxButtonGroup enable()用法及代码示例
- jQWidgets jqxButtonGroup destroy()用法及代码示例
- jQWidgets jqxButtonGroup disable()用法及代码示例
- jQWidgets jqxButtonGroup setSelection()用法及代码示例
- jQWidgets jqxButtonGroup focus()用法及代码示例
- jQWidgets jqxButtonGroup disabled属性用法及代码示例
- jQWidgets jqxButtonGroup mode属性用法及代码示例
- jQWidgets jqxButtonGroup enableHover属性用法及代码示例
- jQWidgets jqxButtonGroup template属性用法及代码示例
- jQWidgets jqxButtonGroup rtl属性用法及代码示例
- jQWidgets jqxButtonGroup theme属性用法及代码示例
- jQWidgets jqxFormattedInput val()用法及代码示例
- jQWidgets jqxGrid getrows()用法及代码示例
- jQWidgets jqxBarGauge render()用法及代码示例
- jQWidgets jqxListBox checkItem()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxButtonGroup getSelection() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
