jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxButtonGroup 用於說明一個 jQuery 小部件,該小部件生成一組按鈕,其函數類似於普通按鈕、單選按鈕或複選框。
getSelection() 方法用於從顯示的 jqxButtonGroup 返回所選按鈕的索引或索引。它沒有參數。它返回一個數字或數字數組。
注意:
- 如果選擇模式是默認的,那麽它返回未定義。
- 如果選擇模式是單選,那麽它會從顯示的 jqxButtonGroup 返回所選按鈕的索引。
- 如果選擇模式是一個複選框,那麽它會從顯示的 jqxButtonGroup 返回一個選定按鈕的數組。
用法:
var jqxButtonGroup = $('#Selector').jqxButtonGroup('getSelection'); 鏈接文件:從給定鏈接下載 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
下麵的例子說明了 jQWidgets 中的 jqxButtonGroup getSelection() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxButtonGroup getSelection() method</h3>
<br />
<div id="jqxBG">
<button style="padding:6px 36px" id="l">
ON
</button>
<button style="padding:6px 36px" id="c">
Radio_Button
</button>
<button style="padding:6px 36px" id="r">
OFF
</button>
</div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px" value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width:"100px",
height:"30px",
});
$("#jqxBG").jqxButtonGroup({
mode:"radio",
});
$("#jqxBtn").on("click", function () {
var gs = $("#jqxBG").jqxButtonGroup("getSelection");
$("#log").text(
"Button with index " + gs + " is selected!"
);
});
});
</script>
</body>
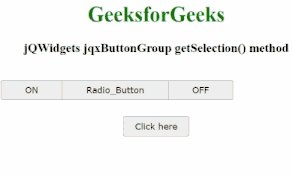
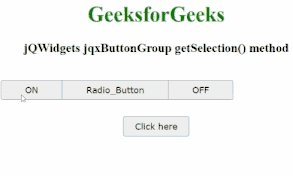
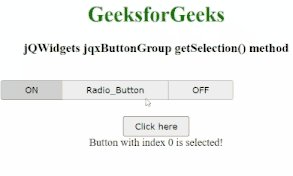
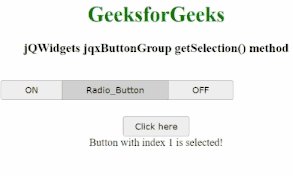
</html>輸出:

相關用法
- jQWidgets jqxDataTable getSelection()用法及代碼示例
- jQWidgets jqxTreeGrid getSelection()用法及代碼示例
- jQWidgets jqxScheduler getSelection()用法及代碼示例
- jQWidgets jqxButtonGroup render()用法及代碼示例
- jQWidgets jqxButtonGroup enableAt()用法及代碼示例
- jQWidgets jqxButtonGroup disableAt()用法及代碼示例
- jQWidgets jqxButtonGroup enable()用法及代碼示例
- jQWidgets jqxButtonGroup destroy()用法及代碼示例
- jQWidgets jqxButtonGroup disable()用法及代碼示例
- jQWidgets jqxButtonGroup setSelection()用法及代碼示例
- jQWidgets jqxButtonGroup focus()用法及代碼示例
- jQWidgets jqxButtonGroup disabled屬性用法及代碼示例
- jQWidgets jqxButtonGroup mode屬性用法及代碼示例
- jQWidgets jqxButtonGroup enableHover屬性用法及代碼示例
- jQWidgets jqxButtonGroup template屬性用法及代碼示例
- jQWidgets jqxButtonGroup rtl屬性用法及代碼示例
- jQWidgets jqxButtonGroup theme屬性用法及代碼示例
- jQWidgets jqxFormattedInput val()用法及代碼示例
- jQWidgets jqxGrid getrows()用法及代碼示例
- jQWidgets jqxBarGauge render()用法及代碼示例
- jQWidgets jqxListBox checkItem()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxButtonGroup getSelection() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
