jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxButtonGroup 用於說明一個 jQuery 小部件,該小部件生成一組按鈕,其函數類似於普通按鈕、單選按鈕或複選框。
theme 屬性用於設置或返回 jqxButtonGroup 小部件的主題。它接受字符串類型值,默認值為空(‘’)。為了使用這個屬性,我們需要將主題樣式表,即(jqx.energyblue.css)合並到標題部分。主題文件包含在 jqx.base.css 文件之後。
用法:
- 設置主題屬性。
$('selector').jqxButtonGroup({ theme:String }); - 獲取主題屬性。
var theme = $('selector').jqxButtonGroup('theme');
鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
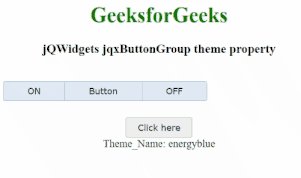
例:下麵的示例說明了 jQWidgets 中的 jqxButtonGroup 主題屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxButtonGroup theme property</h3>
<br />
<div id="jqxBG">
<button style="padding:6px 36px" id="l">
ON
</button>
<button style="padding:6px 36px" id="c">
Button
</button>
<button style="padding:6px 36px" id="r">
OFF
</button>
</div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width:"100px",
height:"30px",
});
$("#jqxBG").jqxButtonGroup({
theme:"energyblue",
});
$("#jqxBtn").on("click", function () {
var th = $("#jqxBG").jqxButtonGroup("theme");
$("#log").text("Theme_Name:" + th);
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxButtonGroup disabled屬性用法及代碼示例
- jQWidgets jqxButtonGroup mode屬性用法及代碼示例
- jQWidgets jqxButtonGroup enableHover屬性用法及代碼示例
- jQWidgets jqxButtonGroup template屬性用法及代碼示例
- jQWidgets jqxButtonGroup rtl屬性用法及代碼示例
- jQWidgets jqxButtonGroup render()用法及代碼示例
- jQWidgets jqxButtonGroup enableAt()用法及代碼示例
- jQWidgets jqxButtonGroup disableAt()用法及代碼示例
- jQWidgets jqxButtonGroup enable()用法及代碼示例
- jQWidgets jqxButtonGroup destroy()用法及代碼示例
- jQWidgets jqxButtonGroup disable()用法及代碼示例
- jQWidgets jqxButtonGroup getSelection()用法及代碼示例
- jQWidgets jqxButtonGroup setSelection()用法及代碼示例
- jQWidgets jqxButtonGroup focus()用法及代碼示例
- jQWidgets jqxMaskedInput theme屬性用法及代碼示例
- jQWidgets jqxFormattedInput theme屬性用法及代碼示例
- jQWidgets jqxDocking theme屬性用法及代碼示例
- jQWidgets jqxCalendar theme屬性用法及代碼示例
- jQWidgets jqxCheckBox theme屬性用法及代碼示例
- jQWidgets jqxComboBox theme屬性用法及代碼示例
- jQWidgets jqxTextArea theme屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxButtonGroup theme Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
