jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxButtonGroup 用於說明一個 jQuery 小部件,它生成一組充當普通按鈕單選按鈕或複選框的按鈕。
enable()方法用於啟用顯示的jqxButtonGroup。它沒有參數,也不返回任何內容。
用法:
$('Selector').jqxButtonGroup('enable');
鏈接文件:下載jQWidgets從鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例子:下麵的示例說明了 jqxButtonGroupenable()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButtonGroup enable() method</h3>
<br />
<div id="jqxBG">
<button style="padding: 6px 36px"
id="l">ON</button>
<button style="padding: 6px 36px"
id="c">Radio_Button</button>
<button style="padding: 6px 36px"
id="r">OFF</button>
</div>
<div>
<input
type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here"
/>
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width: "100px",
height: "30px",
});
$("#jqxBG").jqxButtonGroup({});
$("#jqxBG").jqxButtonGroup("disable");
$("#jqxBtn").on("click", function () {
$("#jqxBG").jqxButtonGroup("enable");
$("#log").text("Buttons enabled");
});
});
</script>
</body>
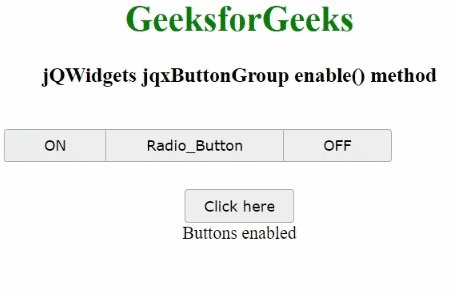
</html> 輸出:

相關用法
- jQWidgets jqxButtonGroup enableHover屬性用法及代碼示例
- jQWidgets jqxButtonGroup enableAt()用法及代碼示例
- jQWidgets jqxButtonGroup focus()用法及代碼示例
- jQWidgets jqxButtonGroup getSelection()用法及代碼示例
- jQWidgets jqxButtonGroup render()用法及代碼示例
- jQWidgets jqxButtonGroup rtl屬性用法及代碼示例
- jQWidgets jqxButtonGroup setSelection()用法及代碼示例
- jQWidgets jqxButtonGroup template屬性用法及代碼示例
- jQWidgets jqxButtonGroup theme屬性用法及代碼示例
- jQWidgets jqxButtonGroup disableAt()用法及代碼示例
- jQWidgets jqxButtonGroup disabled屬性用法及代碼示例
- jQWidgets jqxButtonGroup mode屬性用法及代碼示例
- jQWidgets jqxButtonGroup disable()用法及代碼示例
- jQWidgets jqxButtonGroup destroy()用法及代碼示例
- jQWidgets jqxButton check()用法及代碼示例
- jQWidgets jqxButton destroy()用法及代碼示例
- jQWidgets jqxButton focus()用法及代碼示例
- jQWidgets jqxButton height屬性用法及代碼示例
- jQWidgets jqxButton imgHeight屬性用法及代碼示例
- jQWidgets jqxButton imgPosition屬性用法及代碼示例
- jQWidgets jqxButton imgSrc屬性用法及代碼示例
- jQWidgets jqxButton imgWidth屬性用法及代碼示例
- jQWidgets jqxButton roundedCorners屬性用法及代碼示例
- jQWidgets jqxButton rtl屬性用法及代碼示例
- jQWidgets jqxButton textImageRelation屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxButtonGroup enable() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
