jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxButton 用於說明一個 jQuery 按鈕小部件,它使我們能夠在所需的網頁上顯示一個按鈕。
roundedCorners 屬性用於啟用或禁用圓角實用程序。此外,它會影響支持 CSS 邊框半徑的瀏覽器。它是字符串類型,默認值為‘jqx-rc-all’。
它的可能值是:
- all
- top
- bottom
- left
- right
- top-right
- top-left
- bottom-right
- bottom-left
用法:
設置 roundedCorners 屬性。
$("#jqxButton").jqxButton({ roundedCorners:'jqx-rc-t'});獲取roundedCorners 屬性。
var roundedCourners = $('#jqxButton').jqxButton('roundedCorners');鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
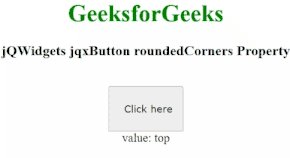
下麵的示例說明了 jQWidgets 中的 jqxButton roundedCorners 屬性。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButton roundedCorners Property</h3>
<br />
<input type="button" id="jqxBtn"
style="padding:5px 20px"
value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width:"100px",
height:"60px",
roundedCorners:"top",
});
$("#jqxBtn").on("click", function (event) {
var rc = $("#jqxBtn")
.jqxButton("roundedCorners");
$("#log").html("value:" + rc);
});
});
</script>
</body>
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbutton/jquery-button-api.htm
相關用法
- jQWidgets jqxTextArea roundedCorners屬性用法及代碼示例
- jQWidgets jqxFormattedInput roundedCorners屬性用法及代碼示例
- jQWidgets jqxListMenu roundedCorners屬性用法及代碼示例
- jQWidgets jqxButton disabled屬性用法及代碼示例
- jQWidgets jqxButton delay屬性用法及代碼示例
- jQWidgets jqxButton theme屬性用法及代碼示例
- jQWidgets jqxButton template屬性用法及代碼示例
- jQWidgets jqxButton height屬性用法及代碼示例
- jQWidgets jqxButton rtl屬性用法及代碼示例
- jQWidgets jqxButton textPosition屬性用法及代碼示例
- jQWidgets jqxButton toggled屬性用法及代碼示例
- jQWidgets jqxButton value屬性用法及代碼示例
- jQWidgets jqxButton width屬性用法及代碼示例
- jQWidgets jqxButton imgSrc屬性用法及代碼示例
- jQWidgets jqxButton imgWidth屬性用法及代碼示例
- jQWidgets jqxButton imgHeight屬性用法及代碼示例
- jQWidgets jqxButton imgPosition屬性用法及代碼示例
- jQWidgets jqxButton textImageRelation屬性用法及代碼示例
- jQWidgets jqxButton unCheck()用法及代碼示例
- jQWidgets jqxButton toggle()用法及代碼示例
- jQWidgets jqxButton render()用法及代碼示例
- jQWidgets jqxButton check()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxButton roundedCorners Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
