jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxButton 用於說明 jQuery 按鈕小部件,使我們能夠在所需的網頁上顯示按鈕。
模板 屬性用於指定顯示按鈕的模板作為使用的默認樣式的選項。它是字符串類型,默認值為‘default’。
其可能的取值如下:
- default
- primary
- success
- warning
- danger
- inverse
- info
- link
用法:
設置模板屬性。
$("#jqxButton").jqxButton({ template: 'primary'});
獲取模板屬性。
var template = $('#jqxButton').jqxButton('template');
鏈接文件:下載jQWidgets從鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
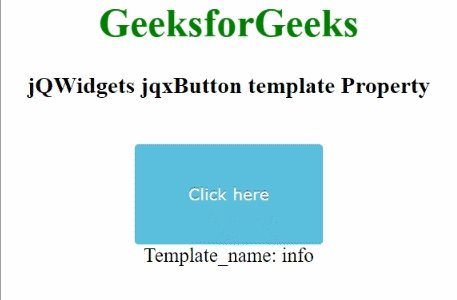
例子:下麵的例子說明了 jqxButton模板jQWidgets 中的屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButton template Property</h3>
<br />
<input
type="button"
id="jqxBtn"
style="padding: 5px 20px"
value="Click here"
/>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width: "150px",
height: "80px",
template: "info",
});
$("#jqxBtn").on("click", function () {
var temp = $("#jqxBtn").jqxButton("template");
$("#log").html("Template_name: " + temp);
});
});
</script>
</body>
</html> 輸出:

相關用法
- jQWidgets jqxButton textImageRelation屬性用法及代碼示例
- jQWidgets jqxButton textPosition屬性用法及代碼示例
- jQWidgets jqxButton toggled屬性用法及代碼示例
- jQWidgets jqxButton theme屬性用法及代碼示例
- jQWidgets jqxButton toggle()用法及代碼示例
- jQWidgets jqxButton check()用法及代碼示例
- jQWidgets jqxButton destroy()用法及代碼示例
- jQWidgets jqxButton focus()用法及代碼示例
- jQWidgets jqxButton height屬性用法及代碼示例
- jQWidgets jqxButton imgHeight屬性用法及代碼示例
- jQWidgets jqxButton imgPosition屬性用法及代碼示例
- jQWidgets jqxButton imgSrc屬性用法及代碼示例
- jQWidgets jqxButton imgWidth屬性用法及代碼示例
- jQWidgets jqxButton roundedCorners屬性用法及代碼示例
- jQWidgets jqxButton rtl屬性用法及代碼示例
- jQWidgets jqxButton val()用法及代碼示例
- jQWidgets jqxButton value屬性用法及代碼示例
- jQWidgets jqxButton width屬性用法及代碼示例
- jQWidgets jqxButton render()用法及代碼示例
- jQWidgets jqxButton unCheck()用法及代碼示例
- jQWidgets jqxButton disabled屬性用法及代碼示例
- jQWidgets jqxButton delay屬性用法及代碼示例
- jQWidgets jqxButtonGroup enableHover屬性用法及代碼示例
- jQWidgets jqxButtonGroup focus()用法及代碼示例
- jQWidgets jqxButtonGroup getSelection()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxButton template Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
