jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxButton 用於說明一個 jQuery 按鈕小部件,它使我們能夠在所需的網頁上顯示一個按鈕。
val() 方法用於設置或獲取值。它有一個可選參數,即一個字符串類型的值。它返回一個字符串。
用法:
設置值。
$("#jqxButton").jqxButton('val', "New Value");返回值。
var value = $("#jqxButton").jqxButton('val');使用 jQuery 的 val() 設置值。
$("#jqxButton").val("New Value");使用 jQuery 的 val() 返回值。
var value = $("#jqxButton").val();鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
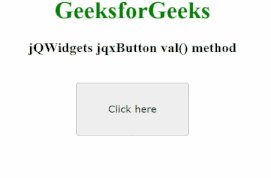
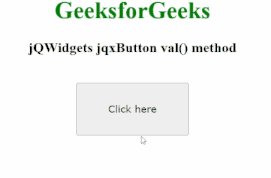
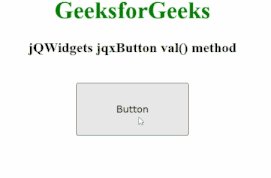
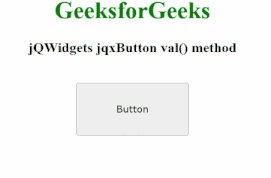
例:下麵的例子說明了 jQWidgets 中的 jqxButton val() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButton val() method</h3>
<br />
<input
type="button"
id="jqxBtn"
style="padding:5px 20px"
value="Click here"
/>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width:"150px",
height:"70px",
});
$("#jqxBtn").on("click", function () {
$("#jqxBtn").jqxButton("val", "Button");
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxButton unCheck()用法及代碼示例
- jQWidgets jqxButton toggle()用法及代碼示例
- jQWidgets jqxButton render()用法及代碼示例
- jQWidgets jqxButton check()用法及代碼示例
- jQWidgets jqxButton destroy()用法及代碼示例
- jQWidgets jqxButton focus()用法及代碼示例
- jQWidgets jqxFormattedInput val()用法及代碼示例
- jQWidgets jqxNumberInput val()用法及代碼示例
- jQWidgets jqxBarGauge val()用法及代碼示例
- jQWidgets jqxDateTimeInput val()用法及代碼示例
- jQWidgets jqxCheckBox val()用法及代碼示例
- jQWidgets jqxBulletChart val()用法及代碼示例
- jQWidgets jqxCalendar val()用法及代碼示例
- jQWidgets jqxComboBox val()用法及代碼示例
- jQWidgets jqxTextArea val()用法及代碼示例
- jQWidgets jqxInput val()用法及代碼示例
- jQWidgets jqxProgressBar val()用法及代碼示例
- jQWidgets jqxListBox val()用法及代碼示例
- jQWidgets jqxTabs val()用法及代碼示例
- jQWidgets jqxDropDownList val()用法及代碼示例
- jQWidgets jqxRating val()用法及代碼示例
- jQWidgets jqxMaskedInput val()用法及代碼示例
- jQWidgets jqxComplexInput val()用法及代碼示例
- jQWidgets jqxPasswordInput val()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxButton val() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
