jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxButton 用于说明一个 jQuery 按钮小部件,它使我们能够在所需的网页上显示一个按钮。
roundedCorners 属性用于启用或禁用圆角实用程序。此外,它会影响支持 CSS 边框半径的浏览器。它是字符串类型,默认值为‘jqx-rc-all’。
它的可能值是:
- all
- top
- bottom
- left
- right
- top-right
- top-left
- bottom-right
- bottom-left
用法:
设置 roundedCorners 属性。
$("#jqxButton").jqxButton({ roundedCorners:'jqx-rc-t'});获取roundedCorners 属性。
var roundedCourners = $('#jqxButton').jqxButton('roundedCorners');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
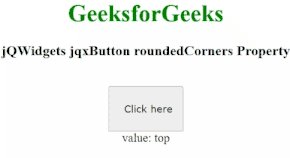
下面的示例说明了 jQWidgets 中的 jqxButton roundedCorners 属性。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButton roundedCorners Property</h3>
<br />
<input type="button" id="jqxBtn"
style="padding:5px 20px"
value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width:"100px",
height:"60px",
roundedCorners:"top",
});
$("#jqxBtn").on("click", function (event) {
var rc = $("#jqxBtn")
.jqxButton("roundedCorners");
$("#log").html("value:" + rc);
});
});
</script>
</body>
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbutton/jquery-button-api.htm
相关用法
- jQWidgets jqxTextArea roundedCorners属性用法及代码示例
- jQWidgets jqxFormattedInput roundedCorners属性用法及代码示例
- jQWidgets jqxListMenu roundedCorners属性用法及代码示例
- jQWidgets jqxButton disabled属性用法及代码示例
- jQWidgets jqxButton delay属性用法及代码示例
- jQWidgets jqxButton theme属性用法及代码示例
- jQWidgets jqxButton template属性用法及代码示例
- jQWidgets jqxButton height属性用法及代码示例
- jQWidgets jqxButton rtl属性用法及代码示例
- jQWidgets jqxButton textPosition属性用法及代码示例
- jQWidgets jqxButton toggled属性用法及代码示例
- jQWidgets jqxButton value属性用法及代码示例
- jQWidgets jqxButton width属性用法及代码示例
- jQWidgets jqxButton imgSrc属性用法及代码示例
- jQWidgets jqxButton imgWidth属性用法及代码示例
- jQWidgets jqxButton imgHeight属性用法及代码示例
- jQWidgets jqxButton imgPosition属性用法及代码示例
- jQWidgets jqxButton textImageRelation属性用法及代码示例
- jQWidgets jqxButton unCheck()用法及代码示例
- jQWidgets jqxButton toggle()用法及代码示例
- jQWidgets jqxButton render()用法及代码示例
- jQWidgets jqxButton check()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxButton roundedCorners Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
