jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxButton 用于说明 jQuery 按钮小部件,使我们能够在所需的网页上显示按钮,而 jqxToggleButton 用于说明 jQuery 按钮小部件,该小部件在单击后更改其验证状态。
unCheck()方法 用于取消选中显示的按钮。它可以在 jqxToggleButton 中访问。它没有参数,也不返回任何内容。
用法:
$('#jqxButton').jqxToggleButton('unCheck');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例子:下面的例子说明了 jqxButtonunCheck()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButton unCheck() method</h3>
<br />
<input
type="button"
id="jqxBtn"
style="padding: 5px 20px"
value="Click here"
/>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxToggleButton({
width: "150px",
height: "80px",
toggled: true,
});
$("#jqxBtn").on("click", function () {
$("#jqxBtn").jqxToggleButton("unCheck");
$("#log").html("Button unchecked");
});
});
</script>
</body>
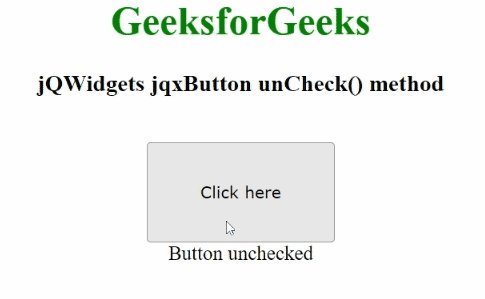
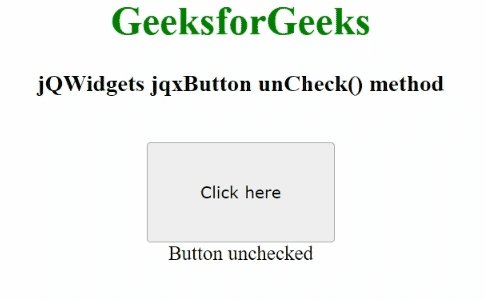
</html> 输出:

相关用法
- jQWidgets jqxButton check()用法及代码示例
- jQWidgets jqxButton destroy()用法及代码示例
- jQWidgets jqxButton focus()用法及代码示例
- jQWidgets jqxButton height属性用法及代码示例
- jQWidgets jqxButton imgHeight属性用法及代码示例
- jQWidgets jqxButton imgPosition属性用法及代码示例
- jQWidgets jqxButton imgSrc属性用法及代码示例
- jQWidgets jqxButton imgWidth属性用法及代码示例
- jQWidgets jqxButton roundedCorners属性用法及代码示例
- jQWidgets jqxButton rtl属性用法及代码示例
- jQWidgets jqxButton textImageRelation属性用法及代码示例
- jQWidgets jqxButton textPosition属性用法及代码示例
- jQWidgets jqxButton toggled属性用法及代码示例
- jQWidgets jqxButton val()用法及代码示例
- jQWidgets jqxButton value属性用法及代码示例
- jQWidgets jqxButton width属性用法及代码示例
- jQWidgets jqxButton render()用法及代码示例
- jQWidgets jqxButton theme属性用法及代码示例
- jQWidgets jqxButton disabled属性用法及代码示例
- jQWidgets jqxButton toggle()用法及代码示例
- jQWidgets jqxButton template属性用法及代码示例
- jQWidgets jqxButton delay属性用法及代码示例
- jQWidgets jqxButtonGroup enableHover属性用法及代码示例
- jQWidgets jqxButtonGroup focus()用法及代码示例
- jQWidgets jqxButtonGroup getSelection()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxButton unCheck() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
