jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxButton 用于说明 jQuery 按钮小部件,使我们能够在所需的网页上显示按钮。
主题属性用于设置或返回 jqxButton 小部件的主题。它接受字符串类型值,默认值为空(‘‘)。为了使用此属性,我们需要合并主题样式表,即(jqx.energyblue.css) 进入标题部分。主题文件包含在‘jqx.base.css' 文件。
用法:
设置主题属性。
$('selector').jqxButton({ theme: String });
为了得到主题属性。
var theme = $('selector').jqxButton('theme');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例子:下面的例子说明了 jqxButton主题jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButton theme Property</h3>
<br />
<input
type="button"
id="jqxBtn"
style="padding: 5px 20px"
value="Click here"
/>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width: "150px",
height: "80px",
theme: "energyblue",
});
$("#jqxBtn").on("click", function () {
var th = $("#jqxBtn").jqxButton("theme");
$("#log").html("Theme_name: " + th);
});
});
</script>
</body>
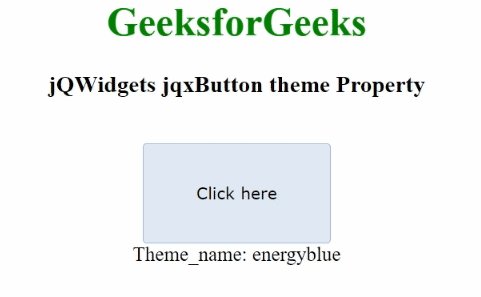
</html> 输出:

相关用法
- jQWidgets jqxButton textImageRelation属性用法及代码示例
- jQWidgets jqxButton textPosition属性用法及代码示例
- jQWidgets jqxButton toggled属性用法及代码示例
- jQWidgets jqxButton toggle()用法及代码示例
- jQWidgets jqxButton template属性用法及代码示例
- jQWidgets jqxButton check()用法及代码示例
- jQWidgets jqxButton destroy()用法及代码示例
- jQWidgets jqxButton focus()用法及代码示例
- jQWidgets jqxButton height属性用法及代码示例
- jQWidgets jqxButton imgHeight属性用法及代码示例
- jQWidgets jqxButton imgPosition属性用法及代码示例
- jQWidgets jqxButton imgSrc属性用法及代码示例
- jQWidgets jqxButton imgWidth属性用法及代码示例
- jQWidgets jqxButton roundedCorners属性用法及代码示例
- jQWidgets jqxButton rtl属性用法及代码示例
- jQWidgets jqxButton val()用法及代码示例
- jQWidgets jqxButton value属性用法及代码示例
- jQWidgets jqxButton width属性用法及代码示例
- jQWidgets jqxButton render()用法及代码示例
- jQWidgets jqxButton unCheck()用法及代码示例
- jQWidgets jqxButton disabled属性用法及代码示例
- jQWidgets jqxButton delay属性用法及代码示例
- jQWidgets jqxButtonGroup enableHover属性用法及代码示例
- jQWidgets jqxButtonGroup focus()用法及代码示例
- jQWidgets jqxButtonGroup getSelection()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxButton theme Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
