jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。 jqxFormattedInput 是一個 jQuery 輸入小部件,用於以二進製、八進製、十進製或十六進製格式輸入數字。輸入數字可以通過可選的旋轉按鈕遞增/遞減,並且可以通過可選的彈出菜單更改數字係統。
roundedCorners 屬性用於設置或返回圓角函數。它接受 Boolean 類型值,默認值為 true。
用法:
設置圓角屬性。
$('selector').jqxFormattedInput({ roundedCorners: Boolean });
返回圓角屬性。
var roundedCorners = $('selector').jqxFormattedInput('roundedCorners');
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxformattedinput.js”></script>
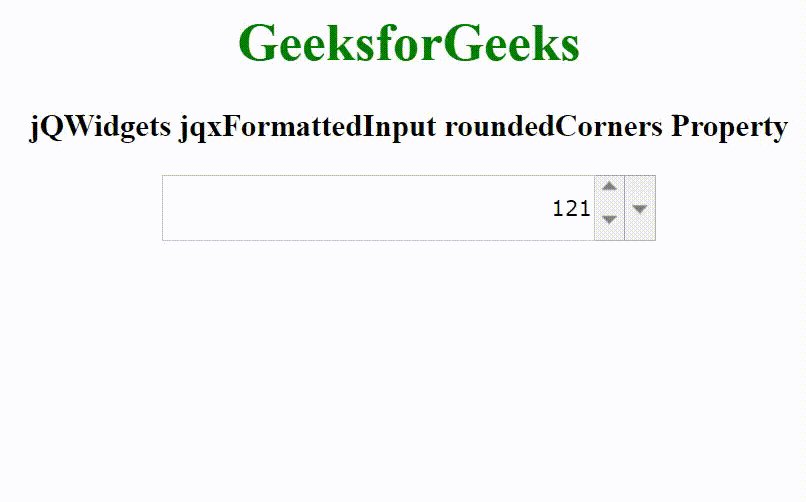
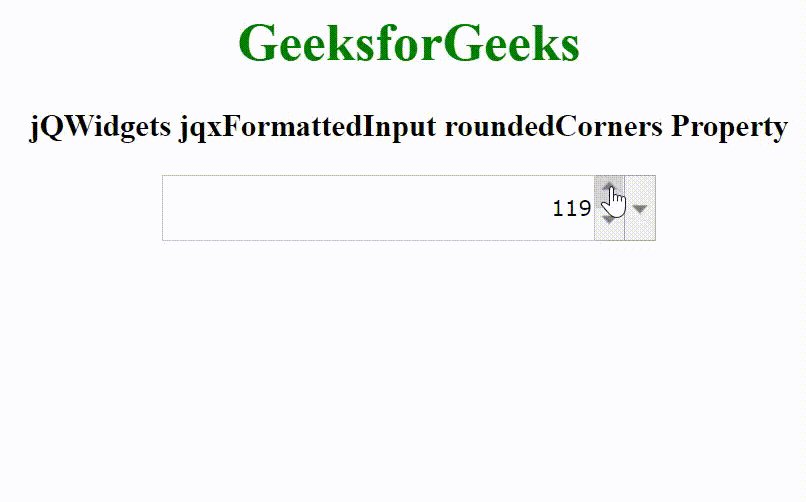
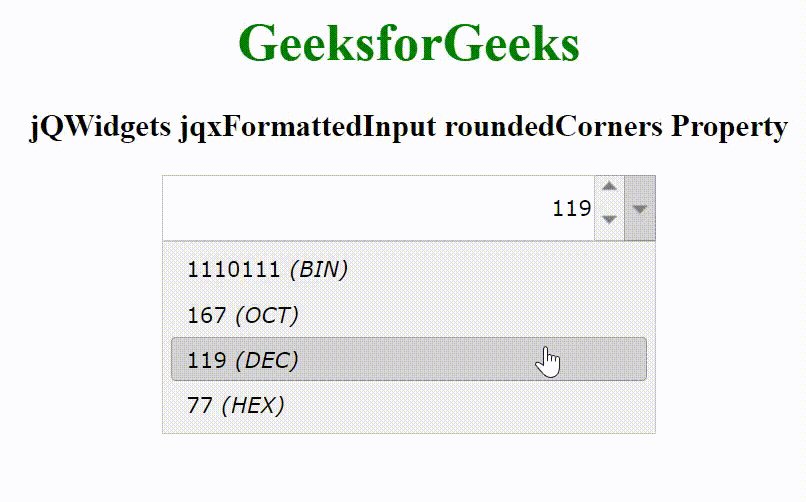
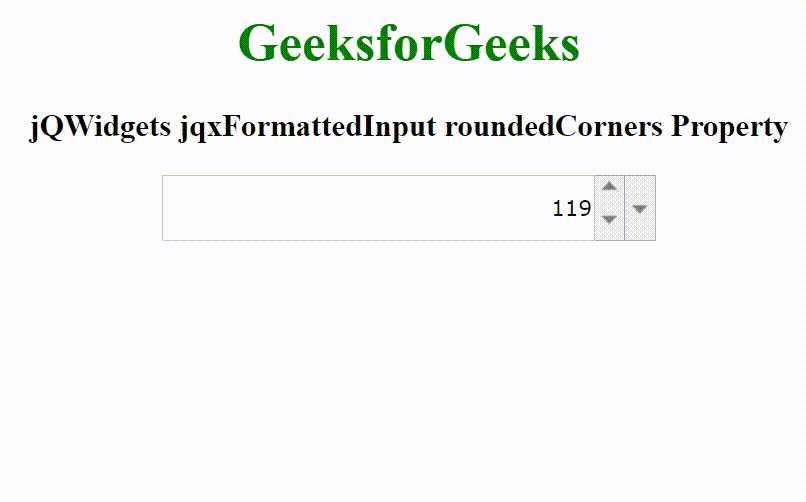
下麵的示例說明了 jQWidgets jqxFormattedInput roundedCorners 屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxformattedinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxFormattedInput roundedCorners Property
</h3>
<div id="jqxFI">
<input type="text" />
<div></div>
<div></div>
</div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxFI").jqxFormattedInput({
width: 300,
height: 40,
radix: "decimal",
value: "121",
spinButtons: true,
dropDown: true,
roundedCorners: false
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxFormattedInput radix屬性用法及代碼示例
- jQWidgets jqxFormattedInput render()用法及代碼示例
- jQWidgets jqxFormattedInput rtl屬性用法及代碼示例
- jQWidgets jqxFormattedInput refresh()用法及代碼示例
- jQWidgets jqxFormattedInput popupZIndex屬性用法及代碼示例
- jQWidgets jqxFormattedInput width屬性用法及代碼示例
- jQWidgets jqxFormattedInput theme屬性用法及代碼示例
- jQWidgets jqxFormattedInput selectLast()用法及代碼示例
- jQWidgets jqxFormattedInput height屬性用法及代碼示例
- jQWidgets jqxFormattedInput focus()用法及代碼示例
- jQWidgets jqxFormattedInput upperCase屬性用法及代碼示例
- jQWidgets jqxFormattedInput disabled屬性用法及代碼示例
- jQWidgets jqxFormattedInput placeHolder屬性用法及代碼示例
- jQWidgets jqxFormattedInput close()用法及代碼示例
- jQWidgets jqxFormattedInput spinButtonsStep屬性用法及代碼示例
- jQWidgets jqxFormattedInput value屬性用法及代碼示例
- jQWidgets jqxFormattedInput decimalNotation屬性用法及代碼示例
- jQWidgets jqxFormattedInput destroy()用法及代碼示例
- jQWidgets jqxFormattedInput max屬性用法及代碼示例
- jQWidgets jqxFormattedInput selectAll()用法及代碼示例
- jQWidgets jqxFormattedInput val()用法及代碼示例
- jQWidgets jqxFormattedInput template屬性用法及代碼示例
- jQWidgets jqxFormattedInput min屬性用法及代碼示例
- jQWidgets jqxFormattedInput spinButtons屬性用法及代碼示例
- jQWidgets jqxFormattedInput dropDown屬性用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQWidgets jqxFormattedInput roundedCorners Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
