jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxListMenu 是一個 jQuery 小部件,用於顯示有序列表和無序列表的集合。我們可以使用有序列表和無序列表創建嵌套列表。
roundedCorners 屬性用於設置或返回小部件的 roundedCorners 屬性。它接受 Boolean 類型值,默認值為 true。
用法:
-
設置圓角屬性。
$('selector').jqxListMenu({ roundedCorners: Boolean }); -
返回圓角屬性。
var roundedCorners = $('selector').jqxListMenu('roundedCorners');
鏈接文件:從鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
下麵的示例說明了 jQWidgets 中的 jqxListMenu roundedCorners 屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<style>
h1,
h3 {
text-align: center;
}
#GFG {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListMenu roundedCorners Property
</h3>
<div id="GFG" style="width: 300px;">
<ul id="list" data-role="listmenu">
<li>Web Technology
<ul data-role="listmenu">
<li>Frontend Development
<ul data-role="listmenu">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>
</li>
<li>Backend Development
<ul data-role="listmenu">
<li>PHP</li>
<li>Node.js</li>
<li>Python</li>
<li>Java</li>
</ul>
</li>
</ul>
</li>
<li>GeeksforGeeks Programming
<ul data-role="listmenu">
<li>C++</li>
<li>Java</li>
<li>Python</li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function () {
$('#list').jqxListMenu({
width: 300,
height: 250,
showHeader: true,
showBackButton: true,
showFilter: false,
roundedCorners: true
});
});
</script>
</body>
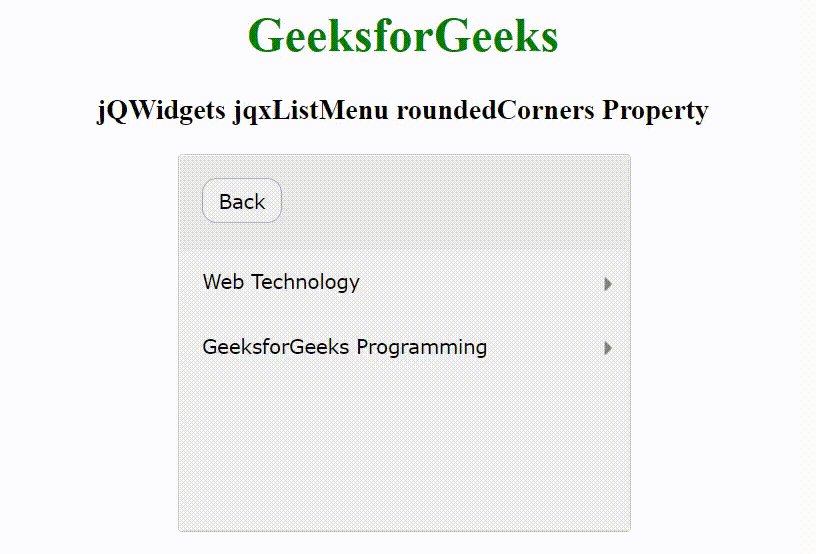
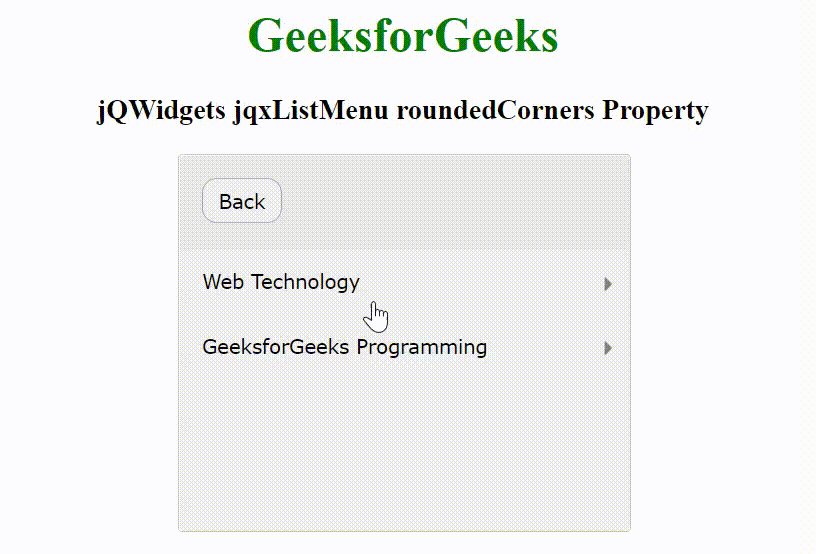
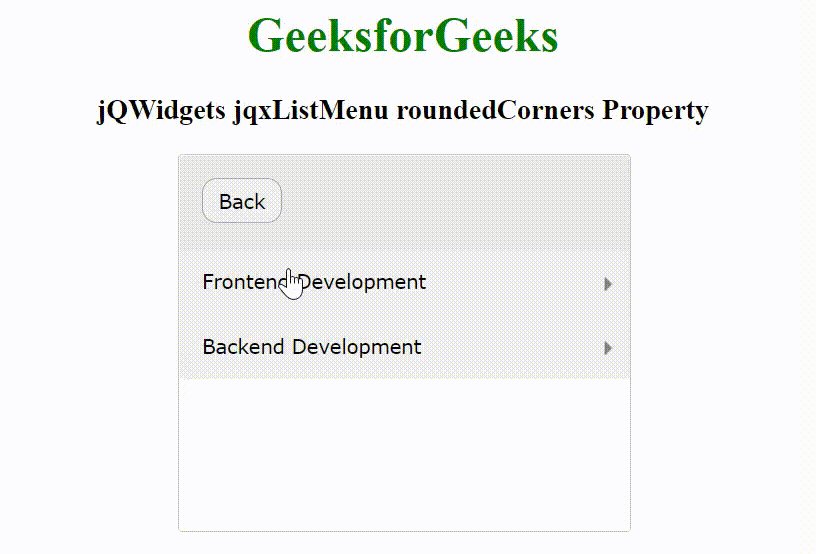
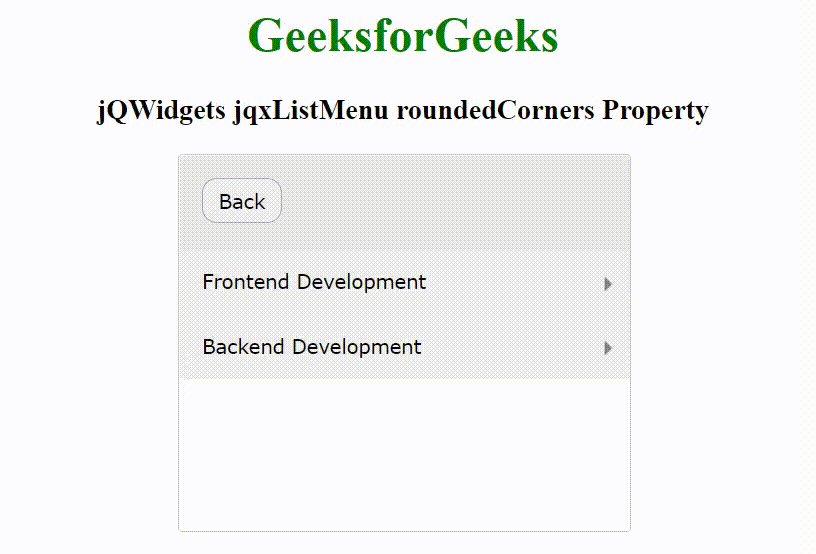
</html>輸出:

相關用法
- jQWidgets jqxListMenu readOnly屬性用法及代碼示例
- jQWidgets jqxListMenu rtl屬性用法及代碼示例
- jQWidgets jqxListMenu animationDuration屬性用法及代碼示例
- jQWidgets jqxListMenu showHeader屬性用法及代碼示例
- jQWidgets jqxListMenu showFilter屬性用法及代碼示例
- jQWidgets jqxListMenu placeHolder屬性用法及代碼示例
- jQWidgets jqxListMenu width屬性用法及代碼示例
- jQWidgets jqxListMenu autoSeparators屬性用法及代碼示例
- jQWidgets jqxListMenu destroy()用法及代碼示例
- jQWidgets jqxListMenu showBackButton屬性用法及代碼示例
- jQWidgets jqxListMenu disabled屬性用法及代碼示例
- jQWidgets jqxListMenu showNavigationArrows屬性用法及代碼示例
- jQWidgets jqxListMenu animationType屬性用法及代碼示例
- jQWidgets jqxListMenu height屬性用法及代碼示例
- jQWidgets jqxListMenu enableScrolling屬性用法及代碼示例
- jQWidgets jqxListMenu back()用法及代碼示例
- jQWidgets jqxListMenu filterCallback屬性用法及代碼示例
- jQWidgets jqxListMenu changePage()用法及代碼示例
- jQWidgets jqxListMenu alwaysShowNavigationArrows屬性用法及代碼示例
- jQWidgets jqxListMenu backLabel屬性用法及代碼示例
- jQWidgets jqxListMenu headerAnimationDuration屬性用法及代碼示例
- jQWidgets jqxListBox enableAt()用法及代碼示例
- jQWidgets jqxListBox width屬性用法及代碼示例
- jQWidgets jqxListBox filterDelay屬性用法及代碼示例
- jQWidgets jqxListBox uncheckIndex()用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxListMenu roundedCorners Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
