jQuery UI 包含使用 HTML 、 CSS 和 jQuery 实现的 GUI 小部件、视觉效果和主题。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI 微调器小部件帮助我们使用向上和向下箭头递增和递减输入元素的值。
在本文中,我们将了解如何使用value()jQuery UI 微调器中的方法。此方法以数字形式返回当前值。返回值的解析基于数字格式和文化选项。
语法 1:
var value = $(".selector").spinner( "value" );
参数:该方法不接受任何参数。
返回值:该方法返回一个解析值数字格式和文化选项。
语法 2:
$(".selector").spinner( "value", 50 );
参数:该方法接受数字或字符串类型的单个参数值。
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
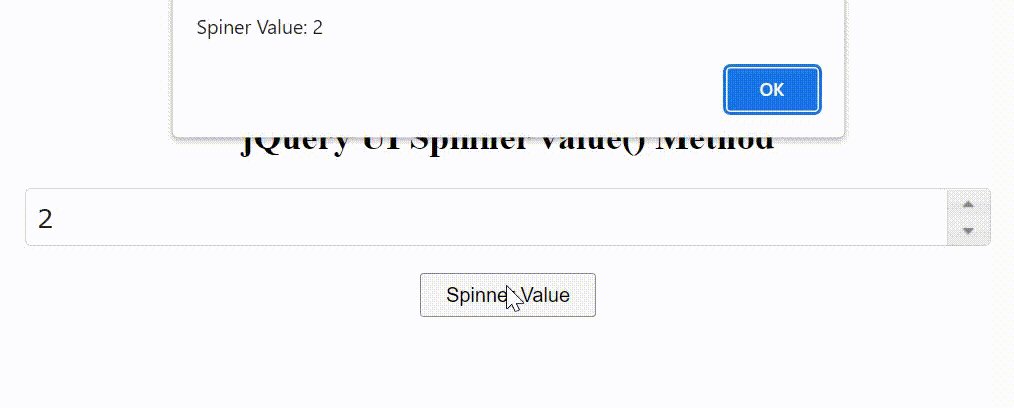
例子:此示例说明了 jQuery UI Spinnervalue()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title> jQuery UI Spinner value() Method </title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#divID {
width: 600px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI Spinner value() Method</h2>
<input id="divID">
<br><br>
<input type="button" id="btn"
value="Spinner Value"
style="padding: 5px 15px;">
</center>
<script>
$(function () {
$("#divID").spinner();
$("#btn").on('click', function() {
var val = $("#divID").spinner("value");
alert("Spiner Value: " + val);
});
});
</script>
</body>
</html>输出:

参考: https://api.jqueryui.com/spinner/#method-value
相关用法
- jQuery UI Spinner disabled用法及代码示例
- jQuery UI Spinner min用法及代码示例
- jQuery UI Spinner max用法及代码示例
- jQuery UI Spinner stepUp()用法及代码示例
- jQuery UI Spinner step用法及代码示例
- jQuery UI Spinner disable()用法及代码示例
- jQuery UI Spinner pageDown()用法及代码示例
- jQuery UI Spinner pageUp()用法及代码示例
- jQuery UI Spinner enable()用法及代码示例
- jQuery UI Spinner stepDown()用法及代码示例
- jQuery UI Spinner widget()用法及代码示例
- jQuery UI Spinner option()用法及代码示例
- jQuery UI Spinner change用法及代码示例
- jQuery UI Spinner create用法及代码示例
- jQuery UI Spinner start用法及代码示例
- jQuery UI Spinner stop用法及代码示例
- jQuery UI Spinner spin用法及代码示例
- jQuery UI Spinner instance()用法及代码示例
- jQuery UI Spinner isValid()用法及代码示例
- jQuery UI Spinner destroy()用法及代码示例
- jQuery UI Slider enable()用法及代码示例
- jQuery UI Slider range用法及代码示例
- jQuery UI Slider value用法及代码示例
- jQuery UI Slider values用法及代码示例
- jQuery UI Slider destroy()用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQuery UI Spinner value() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
