jQuery UI包含GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题。 jQuery UI非常适合为网页构建UI接口。 jQuery UI通过滑块控件为我们提供了一个滑块控件。滑块可帮助我们在给定范围内获得一定值。在本文中,我们将看到如何在滑块中设置范围选项。范围选项用于设置滑块的范围。
用法:
$(".selector").slider(
{ range:'string' | boolean}
);
参数:该选项接受两个参数,如下所述。
- string:要设置的滑块范围。可用值是最小值,最大值
- boolean:如果设置为true,则滑块具有两个手柄。默认情况下,该值为false。
CDN链接:首先,添加您的任务所需的jQuery UI脚本CDN链接。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
以下示例说明了jQuery UI Slider范围选项:
范例1:在此示例中,我们将使用布尔值并将set设置为true。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function () {
$("#gfg").slider({ range:true });
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider range Option</h2>
<div id="gfg"></div>
</body>
</html>输出:
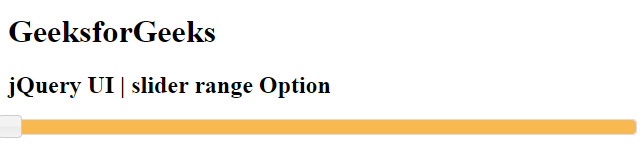
范例2:在此示例中,我们将使用字符串值并将set设置为max
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function () {
$("#gfg").slider({ range:"max" });
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider range Option</h2>
<div id="gfg"></div>
</body>
</html>输出:
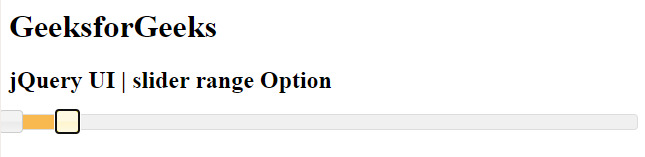
范例3:在此示例中,我们将字符串值用作最小值。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function () {
$("#gfg").slider({ range:"min" });
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider range Option</h2>
<div id="gfg"></div>
</body>
</html>输出:
相关用法
- jQuery UI Slider value用法及代码示例
- jQuery UI Slider values用法及代码示例
- jQuery UI Slider destroy()用法及代码示例
- jQuery UI Slider disable()用法及代码示例
- jQuery UI Slider widget()用法及代码示例
- jQuery UI Slider enable()用法及代码示例
- jQuery UI Slider value()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Slider range Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
