jQuery UI包含GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題。 jQuery UI非常適合為網頁構建UI接口。 jQuery UI通過滑塊控件為我們提供了一個滑塊控件。滑塊可幫助我們在給定範圍內獲得一定值。在本文中,我們將看到如何在滑塊中設置範圍選項。範圍選項用於設置滑塊的範圍。
用法:
$(".selector").slider(
{ range:'string' | boolean}
);
參數:該選項接受兩個參數,如下所述。
- string:要設置的滑塊範圍。可用值是最小值,最大值
- boolean:如果設置為true,則滑塊具有兩個手柄。默認情況下,該值為false。
CDN鏈接:首先,添加您的任務所需的jQuery UI腳本CDN鏈接。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
以下示例說明了jQuery UI Slider範圍選項:
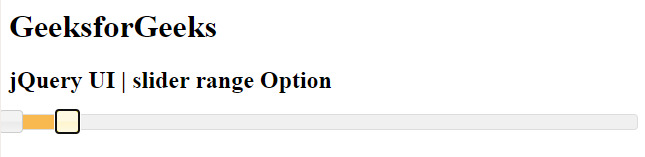
範例1:在此示例中,我們將使用布爾值並將set設置為true。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function () {
$("#gfg").slider({ range:true });
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider range Option</h2>
<div id="gfg"></div>
</body>
</html>輸出:
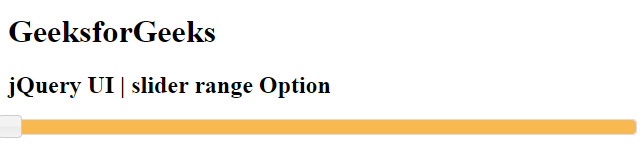
範例2:在此示例中,我們將使用字符串值並將set設置為max
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function () {
$("#gfg").slider({ range:"max" });
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider range Option</h2>
<div id="gfg"></div>
</body>
</html>輸出:
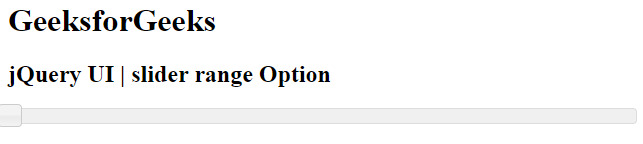
範例3:在此示例中,我們將字符串值用作最小值。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function () {
$("#gfg").slider({ range:"min" });
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider range Option</h2>
<div id="gfg"></div>
</body>
</html>輸出:
相關用法
- jQuery UI Slider value用法及代碼示例
- jQuery UI Slider values用法及代碼示例
- jQuery UI Slider destroy()用法及代碼示例
- jQuery UI Slider disable()用法及代碼示例
- jQuery UI Slider widget()用法及代碼示例
- jQuery UI Slider enable()用法及代碼示例
- jQuery UI Slider value()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Slider range Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
