jQuery UI 包含使用 HTML 、 CSS 和 jQuery 实现的 GUI 小部件、视觉效果和主题。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI 通过滑块小部件为我们提供了滑块控件。
滑块小部件帮助我们使用给定范围获取特定值。我们可以通过滑动来改变滑块的值。 instance()方法用于返回滑块的实例对象。如果滑块元素没有关联元素,则返回未定义。
用法:
$( ".selector" ).slider( "instance" );
参数:该方法不接受任何参数。
返回值:该方法返回滑块实例对象。
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:此示例说明了 jQuery UI 滑块instance()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title> jQuery UI Slider instance() Method </title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#divID {
width: 600px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI Slider instance() Method</h2>
<div id="divID"></div>
<br>
<input type="button" id="btn"
value="Slider Instance Value"
style="padding: 5px 15px;">
<br>
<div id="res"></div>
</center>
<script>
$(function () {
$("#divID").slider();
$("#btn").on('click', function() {
var res = $("#divID").slider("instance");
console.log(res);
});
});
</script>
</body>
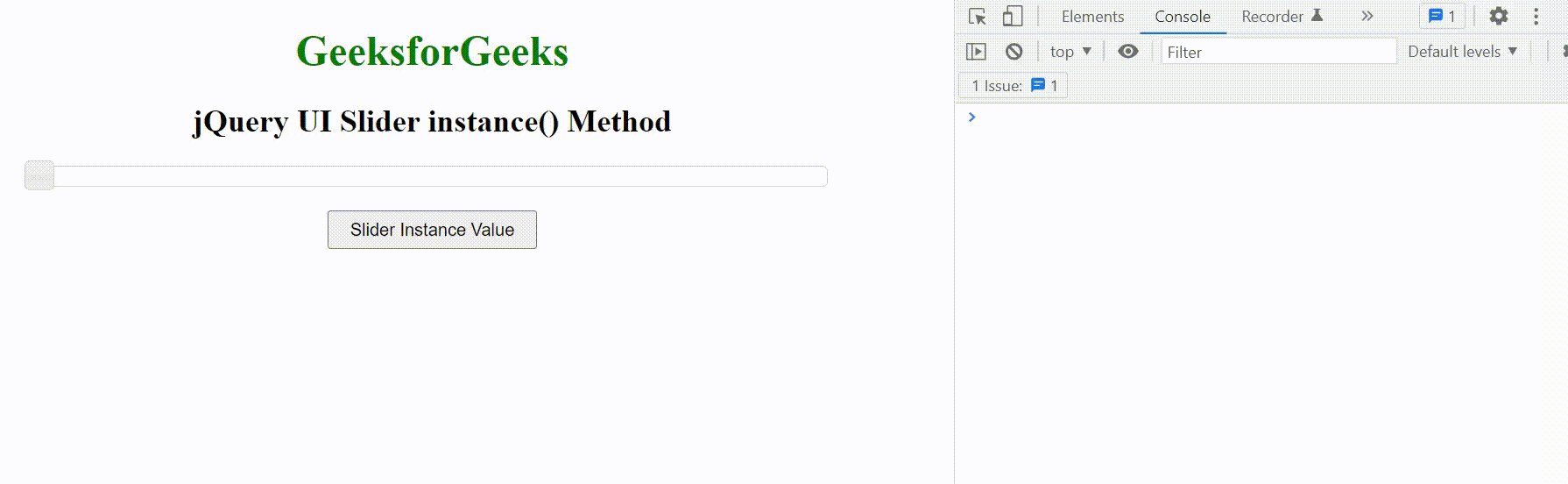
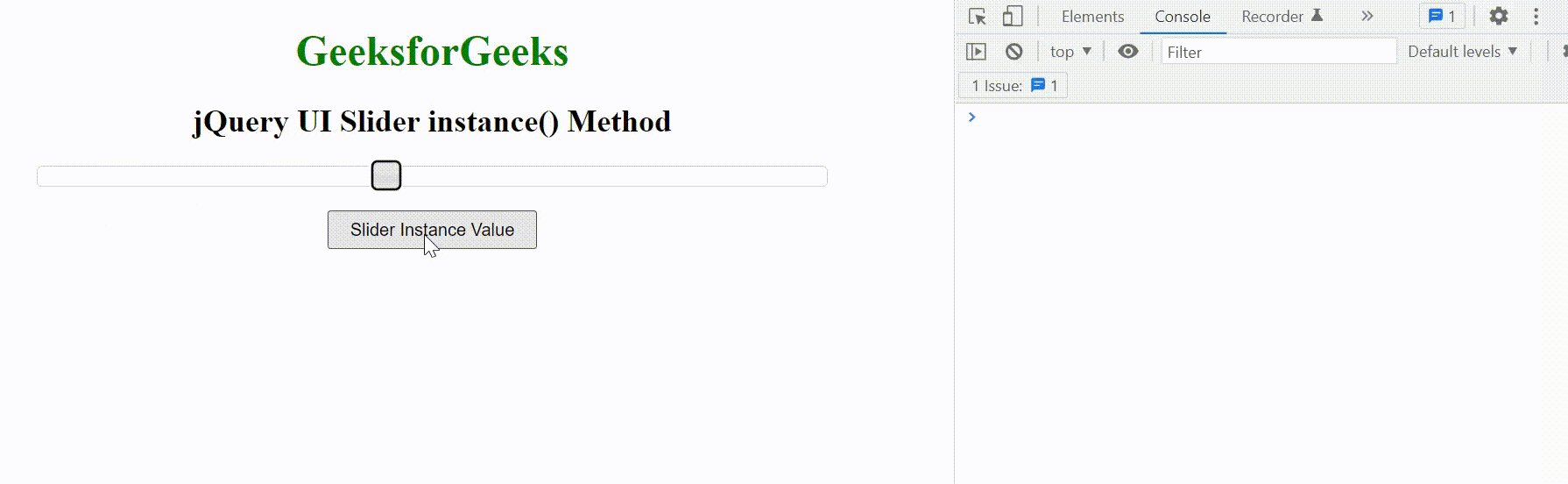
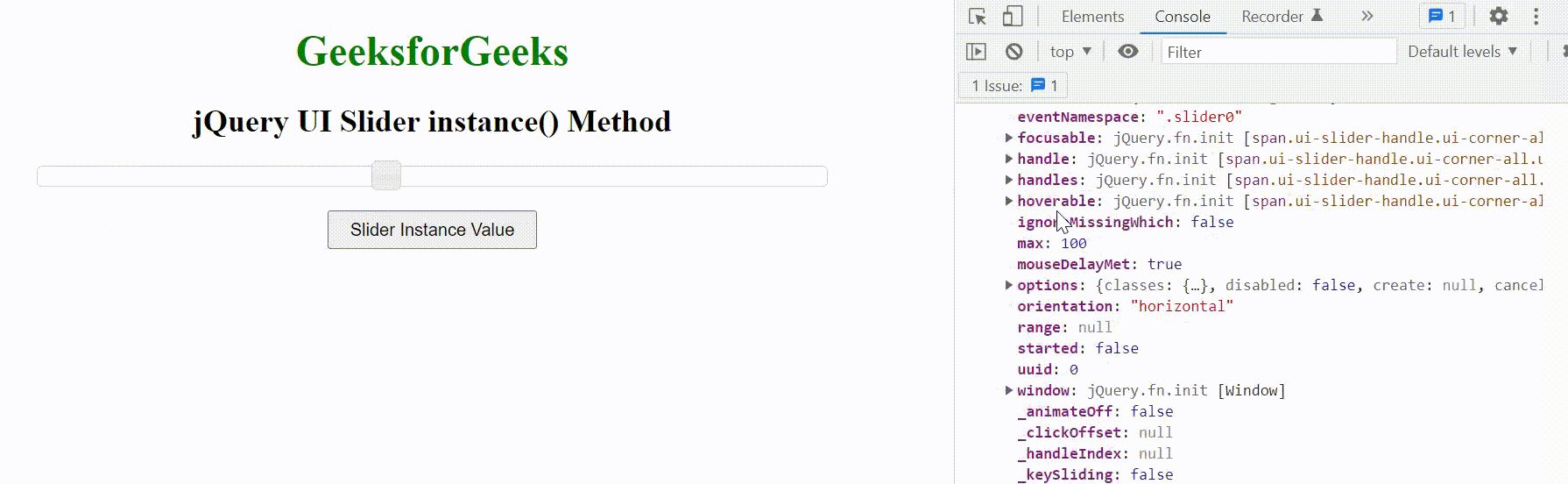
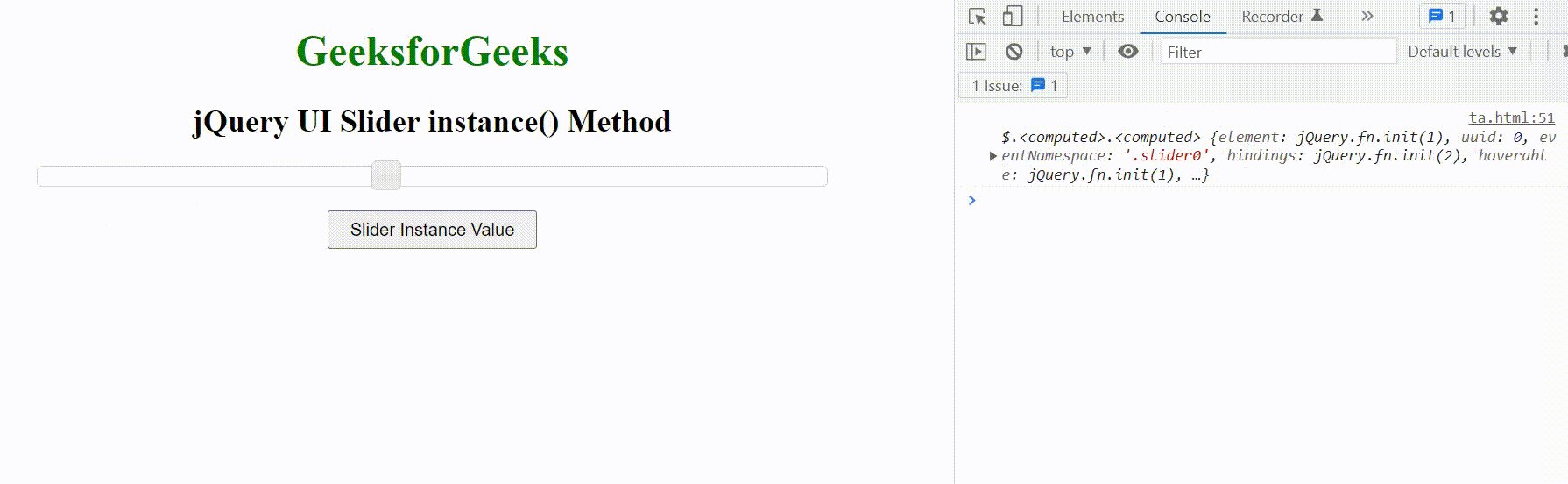
</html>输出:

参考:https://api.jqueryui.com/slider/#method-instance
相关用法
- jQuery UI Slider enable()用法及代码示例
- jQuery UI Slider range用法及代码示例
- jQuery UI Slider value用法及代码示例
- jQuery UI Slider values用法及代码示例
- jQuery UI Slider destroy()用法及代码示例
- jQuery UI Slider disable()用法及代码示例
- jQuery UI Slider value()用法及代码示例
- jQuery UI Slider orientation用法及代码示例
- jQuery UI Slider animate用法及代码示例
- jQuery UI Slider max用法及代码示例
- jQuery UI Slider min用法及代码示例
- jQuery UI Slider disabled用法及代码示例
- jQuery UI Slider option()用法及代码示例
- jQuery UI Slider classes用法及代码示例
- jQuery UI Slider widget()用法及代码示例
- jQuery UI Slider create用法及代码示例
- jQuery UI Slider start用法及代码示例
- jQuery UI Slider stop用法及代码示例
- jQuery UI Slider slide用法及代码示例
- jQuery UI Slider change用法及代码示例
- jQuery UI Spinner disabled用法及代码示例
- jQuery UI Spinner min用法及代码示例
- jQuery UI Spinner max用法及代码示例
- jQuery UI Spinner stepUp()用法及代码示例
- jQuery UI Spinner step用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQuery UI Slider instance() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
