jQuery UI 包含使用 HTML 、 CSS 和 jQuery 實現的 GUI 小部件、視覺效果和主題。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI 通過滑塊小部件為我們提供了滑塊控件。
滑塊小部件幫助我們使用給定範圍獲取特定值。我們可以通過滑動來改變滑塊的值。 instance()方法用於返回滑塊的實例對象。如果滑塊元素沒有關聯元素,則返回未定義。
用法:
$( ".selector" ).slider( "instance" );
參數:該方法不接受任何參數。
返回值:該方法返回滑塊實例對象。
CDN 鏈接:首先,添加項目所需的 jQuery UI 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
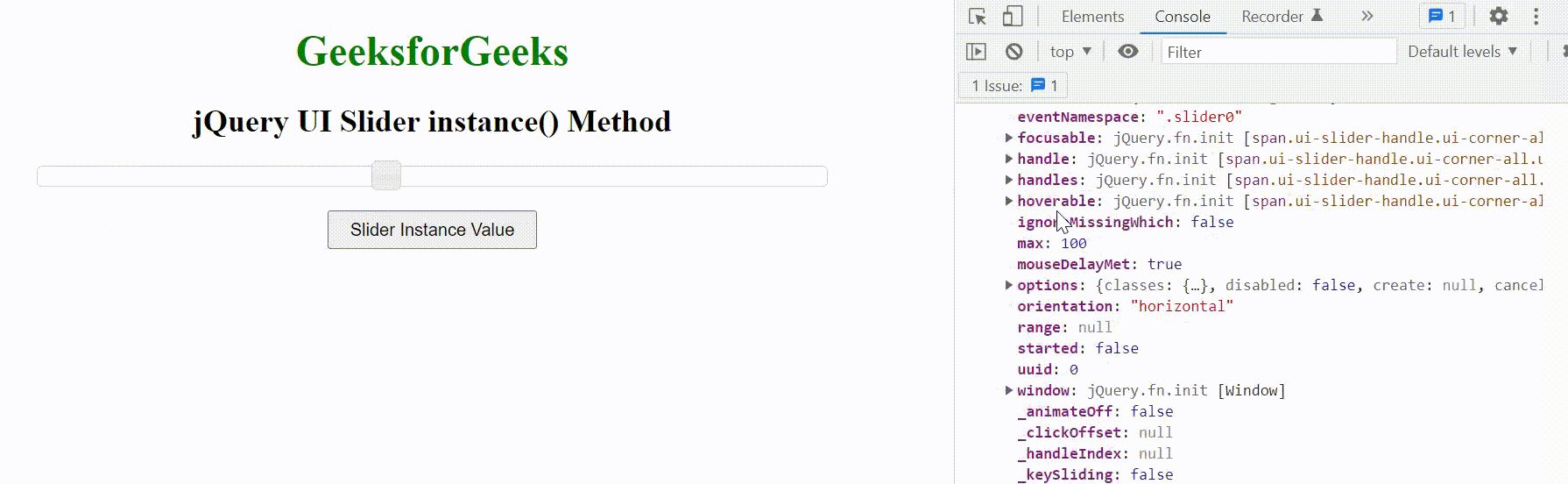
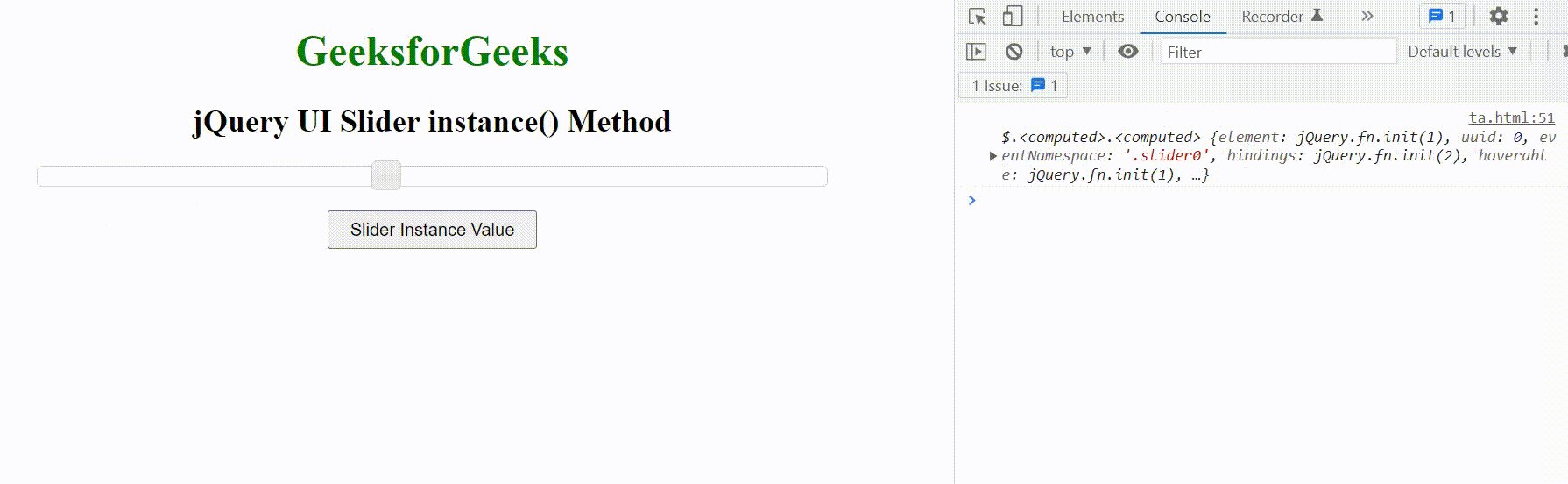
例子:此示例說明了 jQuery UI 滑塊instance()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title> jQuery UI Slider instance() Method </title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#divID {
width: 600px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI Slider instance() Method</h2>
<div id="divID"></div>
<br>
<input type="button" id="btn"
value="Slider Instance Value"
style="padding: 5px 15px;">
<br>
<div id="res"></div>
</center>
<script>
$(function () {
$("#divID").slider();
$("#btn").on('click', function() {
var res = $("#divID").slider("instance");
console.log(res);
});
});
</script>
</body>
</html>輸出:

參考:https://api.jqueryui.com/slider/#method-instance
相關用法
- jQuery UI Slider enable()用法及代碼示例
- jQuery UI Slider range用法及代碼示例
- jQuery UI Slider value用法及代碼示例
- jQuery UI Slider values用法及代碼示例
- jQuery UI Slider destroy()用法及代碼示例
- jQuery UI Slider disable()用法及代碼示例
- jQuery UI Slider value()用法及代碼示例
- jQuery UI Slider orientation用法及代碼示例
- jQuery UI Slider animate用法及代碼示例
- jQuery UI Slider max用法及代碼示例
- jQuery UI Slider min用法及代碼示例
- jQuery UI Slider disabled用法及代碼示例
- jQuery UI Slider option()用法及代碼示例
- jQuery UI Slider classes用法及代碼示例
- jQuery UI Slider widget()用法及代碼示例
- jQuery UI Slider create用法及代碼示例
- jQuery UI Slider start用法及代碼示例
- jQuery UI Slider stop用法及代碼示例
- jQuery UI Slider slide用法及代碼示例
- jQuery UI Slider change用法及代碼示例
- jQuery UI Spinner disabled用法及代碼示例
- jQuery UI Spinner min用法及代碼示例
- jQuery UI Spinner max用法及代碼示例
- jQuery UI Spinner stepUp()用法及代碼示例
- jQuery UI Spinner step用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQuery UI Slider instance() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
