jQuery UI 由 GUI 小部件、視覺效果和使用 HTML、CSS 和 jQuery 實現的主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI 通過滑塊小部件為我們提供了滑塊控件。
滑塊小部件幫助我們使用給定範圍獲取特定值。我們可以通過滑動來改變滑塊的值。 stop事件用於在滑塊的值改變時觸發。
滑塊停止事件接受下麵列出的兩個值:
- event:它代表滑塊小部件的事件。
- ui: 它是一種對象類型,接受三個值:
- handle:它代表已更改的句柄。它是Element類型。
- handleIndex:它表示滑塊滑動時移動的手柄的數字索引。它是一個Number類型的值。
- value:它代表滑塊的當前值。它是一個數字類型的值。
用法:
使用停止回調初始化滑塊:
$( ".selector" ).slider({
stop: function( event, ui ) {}
});
將事件偵聽器綁定到 slidestop 事件:
$( ".selector" ).on(
"slidestop",
function( event, ui ) {}
);
CDN 鏈接:首先,添加項目所需的 jQuery UI 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
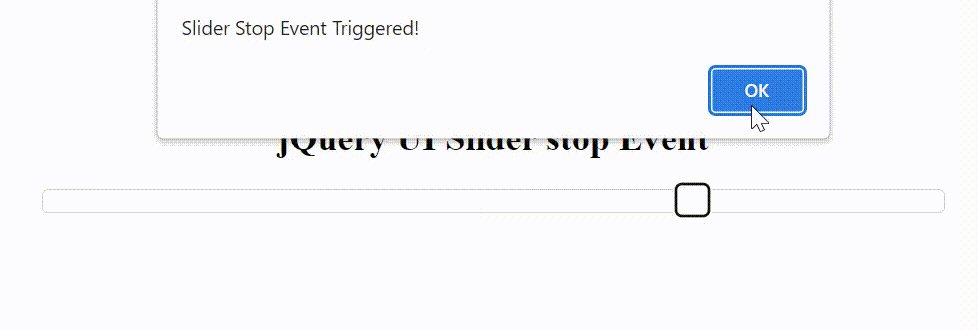
例子:此示例說明了 jQuery UI 滑塊停止事件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>
jQuery UI Slider stop Event
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#GFG {
width: 600px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI Slider stop Event</h2>
<div id="GFG"></div>
</center>
<script>
$(function () {
$("#GFG").slider();
$("#GFG").on('slidestop', function () {
alert('Slider Stop Event Triggered!');
})
});
</script>
</body>
</html>輸出:

參考: https://api.jqueryui.com/slider/#event-stop
相關用法
- jQuery UI Slider start用法及代碼示例
- jQuery UI Slider slide用法及代碼示例
- jQuery UI Slider enable()用法及代碼示例
- jQuery UI Slider range用法及代碼示例
- jQuery UI Slider value用法及代碼示例
- jQuery UI Slider values用法及代碼示例
- jQuery UI Slider destroy()用法及代碼示例
- jQuery UI Slider disable()用法及代碼示例
- jQuery UI Slider value()用法及代碼示例
- jQuery UI Slider orientation用法及代碼示例
- jQuery UI Slider animate用法及代碼示例
- jQuery UI Slider max用法及代碼示例
- jQuery UI Slider min用法及代碼示例
- jQuery UI Slider disabled用法及代碼示例
- jQuery UI Slider option()用法及代碼示例
- jQuery UI Slider classes用法及代碼示例
- jQuery UI Slider widget()用法及代碼示例
- jQuery UI Slider create用法及代碼示例
- jQuery UI Slider instance()用法及代碼示例
- jQuery UI Slider change用法及代碼示例
- jQuery UI Spinner disabled用法及代碼示例
- jQuery UI Spinner min用法及代碼示例
- jQuery UI Spinner max用法及代碼示例
- jQuery UI Spinner stepUp()用法及代碼示例
- jQuery UI Spinner step用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQuery UI Slider stop Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
