jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI 通过滑块小部件为我们提供了滑块控件。
滑块小部件帮助我们使用给定范围获取特定值。我们可以通过滑动来改变滑块的值。 start 事件用于在用户开始滑动滑块时触发。
滑块启动事件接受下面列出的两个值:
- event:它代表滑块小部件的事件。
- ui:它是一种对象类型,接受三个值:
- handle:它代表已更改的句柄。它是Element类型。
- handleIndex:它表示滑块滑动时移动的手柄的数字索引。它是一个Number类型的值。
- value:它代表滑块的当前值。它是一个数字类型的值。
用法:
使用启动回调初始化滑块:
$( ".selector" ).slider({
start: function( event, ui ) {}
});
将事件侦听器绑定到 slidestart 事件:
$( ".selector" ).on(
"slidestart",
function( event, ui ) {}
);
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
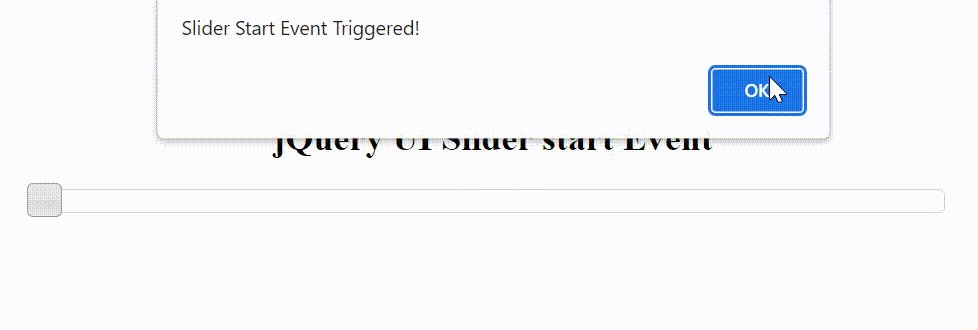
例子:此示例说明了 jQuery UI Slider 启动事件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>
jQuery UI Slider start Event
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#GFG {
width: 600px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI Slider start Event</h2>
<div id="GFG"></div>
</center>
<script>
$(function () {
$("#GFG").slider();
$("#GFG").on('slidestart', function () {
alert('Slider Start Event Triggered!');
})
});
</script>
</body>
</html>输出:

参考: https://api.jqueryui.com/slider/#event-start
相关用法
- jQuery UI Slider stop用法及代码示例
- jQuery UI Slider slide用法及代码示例
- jQuery UI Slider enable()用法及代码示例
- jQuery UI Slider range用法及代码示例
- jQuery UI Slider value用法及代码示例
- jQuery UI Slider values用法及代码示例
- jQuery UI Slider destroy()用法及代码示例
- jQuery UI Slider disable()用法及代码示例
- jQuery UI Slider value()用法及代码示例
- jQuery UI Slider orientation用法及代码示例
- jQuery UI Slider animate用法及代码示例
- jQuery UI Slider max用法及代码示例
- jQuery UI Slider min用法及代码示例
- jQuery UI Slider disabled用法及代码示例
- jQuery UI Slider option()用法及代码示例
- jQuery UI Slider classes用法及代码示例
- jQuery UI Slider widget()用法及代码示例
- jQuery UI Slider create用法及代码示例
- jQuery UI Slider instance()用法及代码示例
- jQuery UI Slider change用法及代码示例
- jQuery UI Spinner disabled用法及代码示例
- jQuery UI Spinner min用法及代码示例
- jQuery UI Spinner max用法及代码示例
- jQuery UI Spinner stepUp()用法及代码示例
- jQuery UI Spinner step用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQuery UI Slider start Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
