基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/renderers/HeatmapRenderer"], (HeatmapRenderer) => { /* code goes here */ });
ESM:
import HeatmapRenderer from "@arcgis/core/renderers/HeatmapRenderer";
类:
esri/renderers/HeatmapRenderer
继承: HeatmapRenderer > Renderer > Accessor
自从:用于 JavaScript 4.8 的 ArcGIS API
用法说明
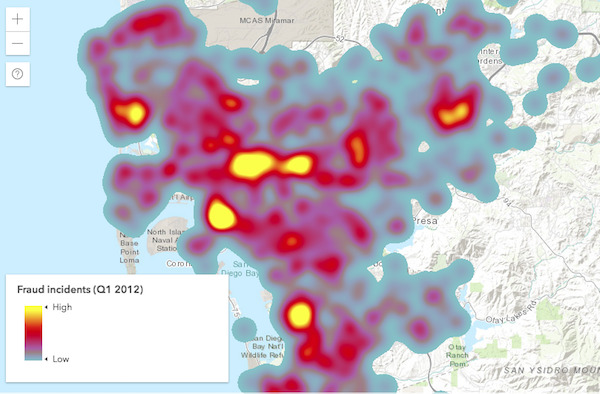
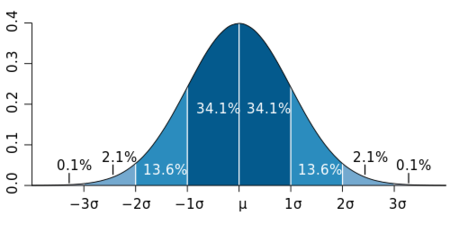
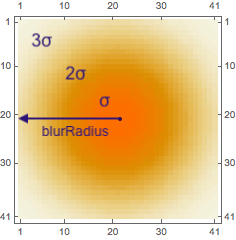
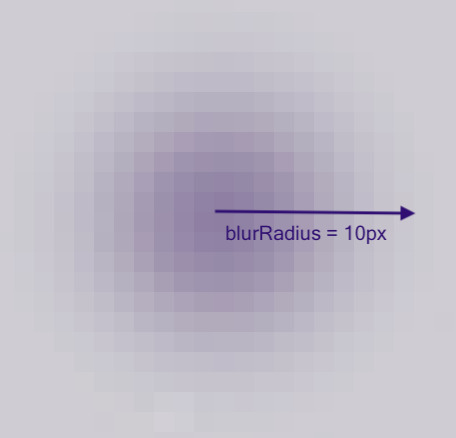
HeatmapRenderer 将点 FeatureLayers 、 CSVLayers 、 GeoJSONLayers 和 OGCFeatureLayers 渲染为栅格表面,强调点密度高的区域。此渲染器使用Gaussian Blur来确定每个点对由blurRadius确定的区域的影响强度。高斯分布或正态分布用于扩展点的颜色,使其看起来是一个模糊圆。
 |
 |
对每个点重复上面标题中说明的过程。每次执行计算时,每个像素的强度值都会根据其与多个点的接近程度进行累加。然后根据分配给每个像素的整体强度值,沿着连续的色带对像素进行着色。这将产生一个连续的表面,显示高密度点出现的位置与数据很少或没有数据的区域。
如果在渲染器中指定了字段,则每个像素的强度值将乘以指定属性字段的值。这会根据附近点位置处指定属性的值赋予像素更高或更低的权重。
根据每个像素的强度值将颜色分配给每个像素。 colorStops 属性指定的颜色渐变将特定颜色映射到像素强度值与 maxPixelIntensity 的比率。这简化了创建您自己的色标的过程,因为您不需要知道视图中的强度值的范围。
已知限制
- HeatmapRenderer.referenceScale 目前在 2D MapView 中不受支持。
- filters 和 temporal visualizations 不能应用于具有 heatmap renderer 的图层。
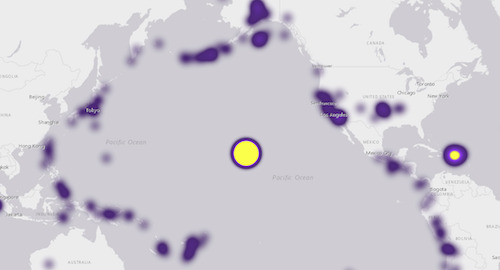
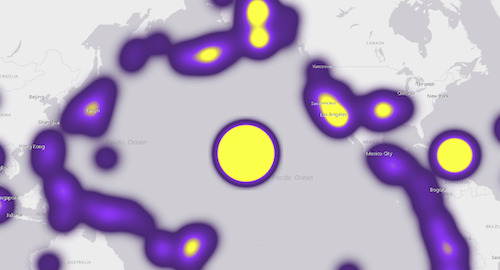
HeatmapRenderer 的默认值是一个好的开始,但它们可能不适用于您的数据集和您试图传达的消息。例如,下图描绘了地震热图,其中开发人员设置了自己的 colorStops,但接受了默认的 BlurRadius、maxPixelIntensity 和 minPixelIntensity。

模糊半径(影响区域)
BlurRadius 表示每个点的影响区域(以像素为单位)。默认情况下,该值为 10。如果您非常接近地缩放到单个点,则可以从该点的中心验证模糊半径。

随着您增加 blurRadius 的值,整体热图将变得更大,并且由于每个点的影响面积增加而显得更热。下图显示了如果将 blurRadius 加倍为 20 像素,相同的热图会是什么样子。

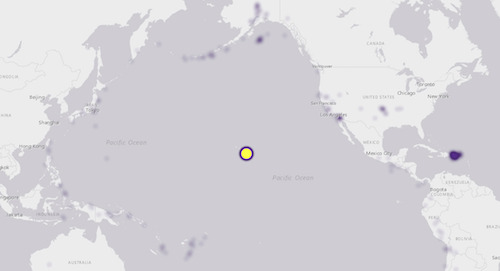
如果减少 blurRadius ,热图会显得更冷且密度更低。下图显示了相同的热图在 blurRadius 为 5px 时的样子。

使用强度值
默认情况下,渲染器的 maxPixelIntensity 为 100 , minPixelIntensity 为 0 。在大多数情况下,不需要更改minPixelIntensity,因为0 适用于大多数可视化。然而,maxPixelIntensity 很可能需要调整。
maxPixelIntensity 设置一个上限,在该上限上像素将使用 colorStops 中定义的最高(或最热)颜色进行着色。 maxPixelIntensity 越低,Map看起来就越热,因为Map中 "heat" 的标准更低且更具包容性。
使用上面的相同示例,如果将 maxPixelIntensity 降低到 10 左右,您将看到以下视觉效果。

另一方面,如果将 maxPixelIntensity 增加到像 250 这样的高数字,热图会看起来更冷。

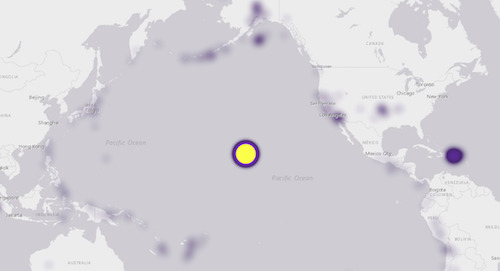
增加 minPixelIntensity 实质上会过滤掉点数较少的区域。请记住,这不是一个真正的过滤器。数据仍然存在于视图中,因此您可以单击它并查看点的弹出窗口,即使它们似乎不存在。这是消除某些热图中多余噪声的好方法。
下图显示了相同的热图,其中 minPixelIntensity 为 10 。

colorStops 中定义的颜色被映射为每个像素的强度值与渲染器的 maxPixelIntensity 的比率。因此,如果像素的强度值为 300 ,并且 maxPixelIntensity 为 250 ,则如果停止中定义的该颜色的比率为 1 ,则该像素将使用最热的颜色着色。如果像素的强度值为 50 ,则其比率为 0.2 ,并将分配给与该值对应的颜色。
因此,更改停靠点的比率可以产生与修改maxPixelIntensity 和minPixelIntensity 以使热图看起来更热或更冷的类似效果。
例子:
layer.renderer = {
type: "heatmap",
field: "crime_count",
colorStops: [
{ ratio: 0, color: "rgba(255, 255, 255, 0)" },
{ ratio: 0.2, color: "rgba(255, 255, 255, 1)" },
{ ratio: 0.5, color: "rgba(255, 140, 0, 1)" },
{ ratio: 0.8, color: "rgba(255, 140, 0, 1)" },
{ ratio: 1, color: "rgba(255, 0, 0, 1)" }
],
minPixelIntensity: 0,
maxPixelIntensity: 5000
};相关用法
- JavaScript ArcGIS HeatmapRenderer.minPixelIntensity用法及代码示例
- JavaScript ArcGIS HeatmapRenderer.maxPixelIntensity用法及代码示例
- JavaScript ArcGIS HeatmapRenderer.field用法及代码示例
- JavaScript ArcGIS HeatmapRenderer.colorStops用法及代码示例
- JavaScript ArcGIS HeatmapRenderer.clone用法及代码示例
- JavaScript HeatmapSlider.fromHeatmapRendererResult用法及代码示例
- JavaScript HeatmapSlider.classes用法及代码示例
- JavaScript HeatmapSlider thumb-drag事件用法及代码示例
- JavaScript HeatmapSlider.stops用法及代码示例
- JavaScript HeatmapSlider thumb-change事件用法及代码示例
- JavaScript HeatmapSlider用法及代码示例
- JavaScript HeatmapSlider.visible用法及代码示例
- JavaScript HeatmapSlider.when用法及代码示例
- JavaScript HeatmapSlider.on用法及代码示例
- JavaScript HeatmapSlider.container用法及代码示例
- JavaScript Home.viewpoint用法及代码示例
- JavaScript ArcGIS Handles.add用法及代码示例
- JavaScript Histogram.layout用法及代码示例
- JavaScript HistogramRangeSlider.rangeType用法及代码示例
- JavaScript Home.classes用法及代码示例
- JavaScript HistogramRangeSlider.labelFormatFunction用法及代码示例
- JavaScript Histogram.on用法及代码示例
- JavaScript Histogram.container用法及代码示例
- JavaScript Home.on用法及代码示例
- JavaScript HistogramRangeSlider.container用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 HeatmapRenderer。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。