基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/TimeSlider"], (TimeSlider) => { /* code goes here */ });
ESM:
import TimeSlider from "@arcgis/core/widgets/TimeSlider";
类:
esri/widgets/TimeSlider
继承: TimeSlider > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
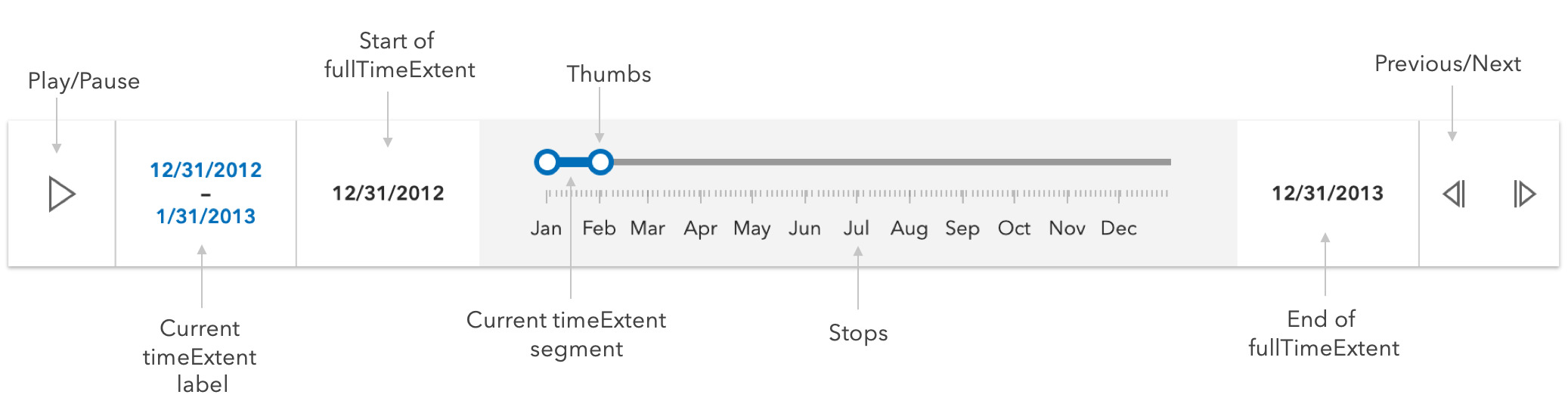
TimeSlider 小部件简化了应用程序中时间数据的可视化。在将TimeSlider 添加到您的应用程序之前,您首先应该了解如何配置它以正确显示您的时间数据。
fullTimeExtent 属性定义了您可以使用 TimeSlider 小部件可视化时间感知数据的整个时间段。您可以通过设置 mode 属性来可视化截至某个时间点、某个时间点、某个时刻或某个时间范围内的数据的时态数据。 Stops 属性定义了 TimeSlider 上拇指在操作时将捕捉到的特定位置。您可以将此属性设置为日期数组、多个均匀间隔的停靠点或特定时间间隔(例如天)。 timeExtent 属性定义拇指的当前位置。
如果时间滑块小部件设置无效,当前时间段和缩略图将以红色绘制,并带有指示问题的消息。
配置您的时间感知数据
TimeSlider 小部件可以配置为以两种不同的方式操作您的时间感知数据,如下所述:
更新视图的时间范围
TimeSlider 小部件可以配置为在小部件上设置视图属性时更新视图的timeExtent。如果您的服务已发布并带有 timeInfo 信息,请使用此方法。这种方法需要更少的代码。
通过这种方法,每当更新 TimeSlider 的 timeExtent 时,分配的视图的 timeExtent 也会更新。所有time-aware图层将自动更新以符合视图的timeExtent。查看 Set time properties on data (ArcGIS Pro) 和 Configure time settings on a layer (ArcGIS Online) 文档,了解如何启用服务时间。
// Create a TimeSlider for the first decade of the 21st century.
// set the TimeSlider's view property.
// Only show content for the 1st year of the decade for all
// time aware layers in the view.
const timeSlider = new TimeSlider({
container: "timeSliderDiv",
view: view,
// show data within a given time range
// in this case data within one year
mode: "time-window",
fullTimeExtent: { // entire extent of the timeSlider
start: new Date(2000, 0, 1),
end: new Date(2010, 0, 1)
},
timeExtent: { // location of timeSlider thumbs
start: new Date(2000, 0, 1),
end: new Date(2001, 1, 1)
}
});
view.ui.add(timeSlider, "manual");
观看 TimeSlider 的 timeExtent
TimeSlider 小部件还可以配置为在 TimeSlider 的 timeExtent 属性发生更改时应用自定义逻辑。如果您的服务具有日期字段但未启用时间,则可以使用此方法。如果您希望在 timeSlider 的 timeExtent 更新时完全控制逻辑,也可以使用此方法。
例如,当更新 TimeSlider 的 timeExtent 时,您可能需要更新 FeatureLayerView 、 CSVLayerView 、 GeoJSONLayerView 或 OGCFeatureLayerView 上客户端 filters 和 effects 的 timeExtent 属性。 FeatureFilter 可用于过滤掉当前 timeExtent 中不包含的数据,FeatureEffect 可用于对当前 timeExtent 中包含或排除的要素应用视觉效果。 FeatureEffect 只能在 2D MapView 中使用。
警告:看的时候时间范围属性看法不应在TimeSlider 小部件实例上设置。设置 TimeSlider 的看法属性(如上所述)并应用时间范围到客户端FeatureLayerView.effect可能会导致排除的要素无法呈现到视图中。这是因为排除的特征已经被视图的timeExtent过滤掉了,所以效果不会显示出来。
// Create a time slider to update layerView filter
const timeSlider = new TimeSlider({
container: "timeSliderDiv",
mode: "cumulative-from-start",
});
view.ui.add(timeSlider, "manual");
// wait until the layer view is loaded
let timeLayerView;
view.whenLayerView(layer).then((layerView) => {
timeLayerView = layerView;
const fullTimeExtent = layer.timeInfo.fullTimeExtent;
const end = fullTimeExtent.start;
// set up time slider properties based on layer timeInfo
timeSlider.fullTimeExtent = fullTimeExtent;
timeSlider.timeExtent = {
start: null,
end: end
};
timeSlider.stops = {
interval: layer.timeInfo.interval
};
});
timeSlider.watch("timeExtent", (value) => {
// update layer view filter to reflect current timeExtent
timeLayerView.filter = {
timeExtent: value
};
});
从 WebMap 设置 TimeSlider 小部件
TimeSlider 设置可以从 WebMap 导入,并通过调用 getPropertiesFromWebMap 方法应用于 TimeSlider 小部件。
例如,以下代码段显示了如何将带有时间滑块设置的 WebMap 加载到视图中。
// this webmap is saved with timeslider settings
const webmap = new WebMap({
portalItem: {
id: "your-webmap-id"
}
});
// set the timeslider widget to honor the timeslider settings from the webmap.
TimeSlider.getPropertiesFromWebMap(webmap).then((timeSliderSettings) => {
const timeSlider = new TimeSlider({
...timeSliderSettings,
view
});
});
const { unit, value } = timeSlider.stops.interval;
console.log(`The stop interval is every ${value} {$unit}.`); // output: "This stop interval is every 3 weeks."
请务必注意,您定义的任何设置都将优先于从可能与分配的视图相关联的网络Map导入的设置。在上面的示例中,webmap 中的 timeSlider 定义的播放速率(或 thumbMovingRate )为 2 秒。以下代码段会覆盖此设置。
const timeSlider = new TimeSlider({
...timeSliderSettings,
view,
playRate: 1000
});
console.log(`The playback rate is ${timeSlider.playRate} ms.`); // output: "The playback rate is 1000 ms."
从网络Map导入设置后,可能需要检查或调整设置。要确定导入何时完成,您可以观察 viewModel 的 ready state。从关联的 web Map计算属性后,该代码片段会展开或捕捉 fullTimeExtent。
watchUtils.whenEqualOnce(timeSlider.viewModel, "state", "ready", () => {
timeSlider.fullTimeExtent = timeSlider.fullTimeExtent.expandTo("years");
});
相关用法
- JavaScript ArcGIS TimeSlider.container用法及代码示例
- JavaScript ArcGIS TimeSlider.next用法及代码示例
- JavaScript ArcGIS TimeSlider.mode用法及代码示例
- JavaScript ArcGIS TimeSlider.loop用法及代码示例
- JavaScript ArcGIS TimeSlider.classes用法及代码示例
- JavaScript ArcGIS TimeSlider.on用法及代码示例
- JavaScript ArcGIS TimeSlider.stops用法及代码示例
- JavaScript ArcGIS TimeSlider.updateWebDocument用法及代码示例
- JavaScript ArcGIS TimeSlider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS TimeSlider.previous用法及代码示例
- JavaScript ArcGIS TimeSlider.effectiveStops用法及代码示例
- JavaScript ArcGIS TimeSlider.fullTimeExtent用法及代码示例
- JavaScript ArcGIS TimeSlider.when用法及代码示例
- JavaScript ArcGIS TimeSlider.play用法及代码示例
- JavaScript ArcGIS TimeSlider.layout用法及代码示例
- JavaScript ArcGIS TimeSlider.StopsByInterval用法及代码示例
- JavaScript ArcGIS TimeSlider trigger-action事件用法及代码示例
- JavaScript ArcGIS TimeSlider.visible用法及代码示例
- JavaScript ArcGIS TimeSlider.tickConfigs用法及代码示例
- JavaScript ArcGIS TimeSlider.timeExtent用法及代码示例
- JavaScript ArcGIS TimeSlider.StopsByDates用法及代码示例
- JavaScript ArcGIS TimeSlider.viewModel用法及代码示例
- JavaScript ArcGIS TimeSlider.StopsByCount用法及代码示例
- JavaScript ArcGIS TimeSlider.disabled用法及代码示例
- JavaScript ArcGIS TimeSlider.timeVisible用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 TimeSlider。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。