-
modeString
时间滑块模式。此属性用于定义时态数据是否将累积显示到某个时间点、单个瞬间或某个时间范围内。有关可能的值,请参见下表。
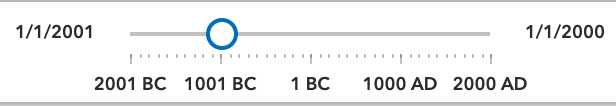
可能的值 说明 示例 instant 滑块将显示落在单个时间实例上的时间数据。将 timeExtent 属性的 start和end日期设置为同一日期:{start: sameDate, end: sameDate}
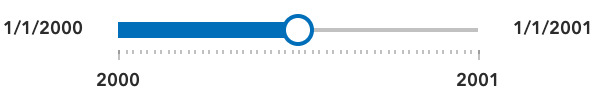
time-window 滑块将显示给定时间范围内的时间数据。这是默认设置。将 timeExtent 属性的 start和date属性设置为所需的日期。
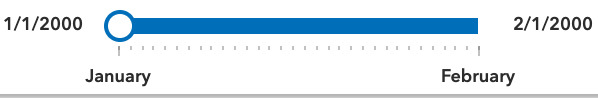
cumulative-from-start 与 time-window类似,开始时间始终固定在滑块的开头。将 timeExtent 属性的start日期设置为null,并将end日期设置为所需日期:{start: null, end: date}
cumulative-from-end 此外,类似于 time-window,结束时间固定在滑块的末尾。将 timeExtent 属性的start日期设置为所需日期,并将end日期设置为null:{start: date, end: null}
可能的值:"instant"|"time-window"|"cumulative-from-start"|"cumulative-from-end"
默认值:"time-window"
例子:
// Create a single thumbed time slider that includes all historic content. const timeSlider = new TimeSlider({ container: "timeSliderDiv", view: view, mode: "cumulative-from-start", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: null, end: new Date(2001, 0, 1) //end date } });
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/TimeSlider"], (TimeSlider) => { /* code goes here */ });
ESM:
import TimeSlider from "@arcgis/core/widgets/TimeSlider";
类:
esri/widgets/TimeSlider
继承: TimeSlider > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
TimeSlider.mode函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS TimeSlider.container用法及代码示例
- JavaScript ArcGIS TimeSlider.next用法及代码示例
- JavaScript ArcGIS TimeSlider.loop用法及代码示例
- JavaScript ArcGIS TimeSlider.classes用法及代码示例
- JavaScript ArcGIS TimeSlider.on用法及代码示例
- JavaScript ArcGIS TimeSlider.stops用法及代码示例
- JavaScript ArcGIS TimeSlider.updateWebDocument用法及代码示例
- JavaScript ArcGIS TimeSlider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS TimeSlider.previous用法及代码示例
- JavaScript ArcGIS TimeSlider.effectiveStops用法及代码示例
- JavaScript ArcGIS TimeSlider.fullTimeExtent用法及代码示例
- JavaScript ArcGIS TimeSlider.when用法及代码示例
- JavaScript ArcGIS TimeSlider.play用法及代码示例
- JavaScript ArcGIS TimeSlider.layout用法及代码示例
- JavaScript ArcGIS TimeSlider.StopsByInterval用法及代码示例
- JavaScript ArcGIS TimeSlider.visible用法及代码示例
- JavaScript ArcGIS TimeSlider.tickConfigs用法及代码示例
- JavaScript ArcGIS TimeSlider.timeExtent用法及代码示例
- JavaScript ArcGIS TimeSlider.StopsByDates用法及代码示例
- JavaScript ArcGIS TimeSlider.viewModel用法及代码示例
- JavaScript ArcGIS TimeSlider.StopsByCount用法及代码示例
- JavaScript ArcGIS TimeSlider.disabled用法及代码示例
- JavaScript ArcGIS TimeSlider.timeVisible用法及代码示例
- JavaScript ArcGIS TimeSlider.stop用法及代码示例
- JavaScript ArcGIS TimeSlider.playRate用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 TimeSlider.mode。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
