-
labelFormatFunctionDateLabelFormatter - 自从:ArcGIS 适用于 JavaScript 4.17 的 API
用于指定 TimeSlider 的最小、最大和范围标签的自定义格式和样式的函数。有关如何配置标签样式和格式的更多详细信息,请参阅DateLabelFormatter。
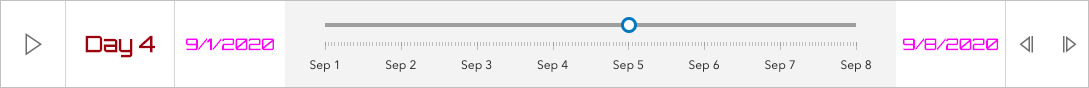
下图演示了如何自定义标签的日期格式、颜色、大小和字体系列。此特定配置的代码显示在以下示例中。

默认值:null
例子:
// The following example customizes the text and styling of the min, max and extent labels. // Specifically: // 1) min/max labels // - short date format with en-us locale (e.g. "9/1/2020", "9/2/2020", "9/3/2020" etc) // - use 'Orbitron' font, magenta color and 16pt size // 2) extent label // - display accumulated days (e.g. "Day 0", "Day 1", "Day 2" etc) // - use 'Orbitron' font, red color and 22pt size // The labelFormatFunction must wait until the time slider's properties are set. // In this case, the function must wait until the time slider's fullTimeExtent is set. const timeSlider = new TimeSlider({ container: "timeSlider", view, timeVisible: true, loop: true, labelFormatFunction: (value, type, element, layout) => { if (!timeSlider.fullTimeExtent) { element.setAttribute( "style", "font-family: 'Orbitron', sans-serif; font-size: 11px; color: black;" ); element.innerText = "loading..." return; const normal = new Intl.DateTimeFormat("en-us"); switch (type) { case "min": case "max": element.setAttribute( "style", "font-family: 'Orbitron', sans-serif; font-size: 16px; color: magenta;" ); element.innerText = normal.format(value); break; case "extent": const start = timeSlider.fullTimeExtent.start; const days = (value[0].getTime() - start.getTime()) / 1000 / 3600 / 24; element.setAttribute( "style", "font-family: 'Orbitron', sans-serif; font-size: 18px; color: red;" ); element.innerText = `Day ${days}`; break; } } });
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/TimeSlider"], (TimeSlider) => { /* code goes here */ });
ESM:
import TimeSlider from "@arcgis/core/widgets/TimeSlider";
类:
esri/widgets/TimeSlider
继承: TimeSlider > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
TimeSlider.labelFormatFunction函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS TimeSlider.layout用法及代码示例
- JavaScript ArcGIS TimeSlider.loop用法及代码示例
- JavaScript ArcGIS TimeSlider.container用法及代码示例
- JavaScript ArcGIS TimeSlider.next用法及代码示例
- JavaScript ArcGIS TimeSlider.mode用法及代码示例
- JavaScript ArcGIS TimeSlider.classes用法及代码示例
- JavaScript ArcGIS TimeSlider.on用法及代码示例
- JavaScript ArcGIS TimeSlider.stops用法及代码示例
- JavaScript ArcGIS TimeSlider.updateWebDocument用法及代码示例
- JavaScript ArcGIS TimeSlider.previous用法及代码示例
- JavaScript ArcGIS TimeSlider.effectiveStops用法及代码示例
- JavaScript ArcGIS TimeSlider.fullTimeExtent用法及代码示例
- JavaScript ArcGIS TimeSlider.when用法及代码示例
- JavaScript ArcGIS TimeSlider.play用法及代码示例
- JavaScript ArcGIS TimeSlider.StopsByInterval用法及代码示例
- JavaScript ArcGIS TimeSlider.visible用法及代码示例
- JavaScript ArcGIS TimeSlider.tickConfigs用法及代码示例
- JavaScript ArcGIS TimeSlider.timeExtent用法及代码示例
- JavaScript ArcGIS TimeSlider.StopsByDates用法及代码示例
- JavaScript ArcGIS TimeSlider.viewModel用法及代码示例
- JavaScript ArcGIS TimeSlider.StopsByCount用法及代码示例
- JavaScript ArcGIS TimeSlider.disabled用法及代码示例
- JavaScript ArcGIS TimeSlider.timeVisible用法及代码示例
- JavaScript ArcGIS TimeSlider.stop用法及代码示例
- JavaScript ArcGIS TimeSlider.playRate用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 TimeSlider.labelFormatFunction。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
