-
labelFormatFunctionDateLabelFormatter - 自從:ArcGIS 適用於 JavaScript 4.17 的 API
用於指定 TimeSlider 的最小、最大和範圍標簽的自定義格式和樣式的函數。有關如何配置標簽樣式和格式的更多詳細信息,請參閱DateLabelFormatter。
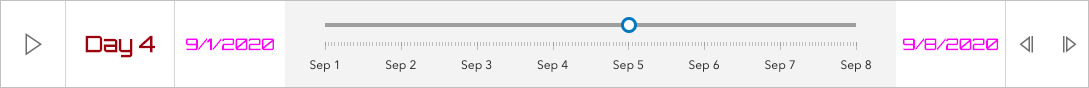
下圖演示了如何自定義標簽的日期格式、顏色、大小和字體係列。此特定配置的代碼顯示在以下示例中。

默認值:null
例子:
// The following example customizes the text and styling of the min, max and extent labels. // Specifically: // 1) min/max labels // - short date format with en-us locale (e.g. "9/1/2020", "9/2/2020", "9/3/2020" etc) // - use 'Orbitron' font, magenta color and 16pt size // 2) extent label // - display accumulated days (e.g. "Day 0", "Day 1", "Day 2" etc) // - use 'Orbitron' font, red color and 22pt size // The labelFormatFunction must wait until the time slider's properties are set. // In this case, the function must wait until the time slider's fullTimeExtent is set. const timeSlider = new TimeSlider({ container: "timeSlider", view, timeVisible: true, loop: true, labelFormatFunction: (value, type, element, layout) => { if (!timeSlider.fullTimeExtent) { element.setAttribute( "style", "font-family: 'Orbitron', sans-serif; font-size: 11px; color: black;" ); element.innerText = "loading..." return; const normal = new Intl.DateTimeFormat("en-us"); switch (type) { case "min": case "max": element.setAttribute( "style", "font-family: 'Orbitron', sans-serif; font-size: 16px; color: magenta;" ); element.innerText = normal.format(value); break; case "extent": const start = timeSlider.fullTimeExtent.start; const days = (value[0].getTime() - start.getTime()) / 1000 / 3600 / 24; element.setAttribute( "style", "font-family: 'Orbitron', sans-serif; font-size: 18px; color: red;" ); element.innerText = `Day ${days}`; break; } } });
基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/TimeSlider"], (TimeSlider) => { /* code goes here */ });
ESM:
import TimeSlider from "@arcgis/core/widgets/TimeSlider";
類:
esri/widgets/TimeSlider
繼承: TimeSlider > Widget > Accessor
自從:用於 JavaScript 4.12 的 ArcGIS API
用法說明
TimeSlider.labelFormatFunction函數(或屬性)的定義如下:
相關用法
- JavaScript ArcGIS TimeSlider.layout用法及代碼示例
- JavaScript ArcGIS TimeSlider.loop用法及代碼示例
- JavaScript ArcGIS TimeSlider.container用法及代碼示例
- JavaScript ArcGIS TimeSlider.next用法及代碼示例
- JavaScript ArcGIS TimeSlider.mode用法及代碼示例
- JavaScript ArcGIS TimeSlider.classes用法及代碼示例
- JavaScript ArcGIS TimeSlider.on用法及代碼示例
- JavaScript ArcGIS TimeSlider.stops用法及代碼示例
- JavaScript ArcGIS TimeSlider.updateWebDocument用法及代碼示例
- JavaScript ArcGIS TimeSlider.previous用法及代碼示例
- JavaScript ArcGIS TimeSlider.effectiveStops用法及代碼示例
- JavaScript ArcGIS TimeSlider.fullTimeExtent用法及代碼示例
- JavaScript ArcGIS TimeSlider.when用法及代碼示例
- JavaScript ArcGIS TimeSlider.play用法及代碼示例
- JavaScript ArcGIS TimeSlider.StopsByInterval用法及代碼示例
- JavaScript ArcGIS TimeSlider.visible用法及代碼示例
- JavaScript ArcGIS TimeSlider.tickConfigs用法及代碼示例
- JavaScript ArcGIS TimeSlider.timeExtent用法及代碼示例
- JavaScript ArcGIS TimeSlider.StopsByDates用法及代碼示例
- JavaScript ArcGIS TimeSlider.viewModel用法及代碼示例
- JavaScript ArcGIS TimeSlider.StopsByCount用法及代碼示例
- JavaScript ArcGIS TimeSlider.disabled用法及代碼示例
- JavaScript ArcGIS TimeSlider.timeVisible用法及代碼示例
- JavaScript ArcGIS TimeSlider.stop用法及代碼示例
- JavaScript ArcGIS TimeSlider.playRate用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 TimeSlider.labelFormatFunction。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
