-
modeString
時間滑塊模式。此屬性用於定義時態數據是否將累積顯示到某個時間點、單個瞬間或某個時間範圍內。有關可能的值,請參見下表。
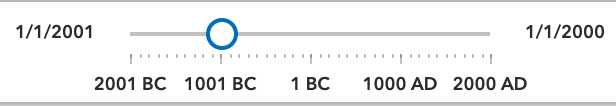
可能的值 說明 示例 instant 滑塊將顯示落在單個時間實例上的時間數據。將 timeExtent 屬性的 start和end日期設置為同一日期:{start: sameDate, end: sameDate}
time-window 滑塊將顯示給定時間範圍內的時間數據。這是默認設置。將 timeExtent 屬性的 start和date屬性設置為所需的日期。
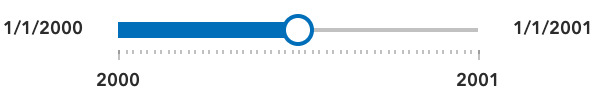
cumulative-from-start 與 time-window類似,開始時間始終固定在滑塊的開頭。將 timeExtent 屬性的start日期設置為null,並將end日期設置為所需日期:{start: null, end: date}
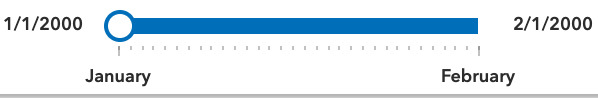
cumulative-from-end 此外,類似於 time-window,結束時間固定在滑塊的末尾。將 timeExtent 屬性的start日期設置為所需日期,並將end日期設置為null:{start: date, end: null}
可能的值:"instant"|"time-window"|"cumulative-from-start"|"cumulative-from-end"
默認值:"time-window"
例子:
// Create a single thumbed time slider that includes all historic content. const timeSlider = new TimeSlider({ container: "timeSliderDiv", view: view, mode: "cumulative-from-start", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: null, end: new Date(2001, 0, 1) //end date } });
基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/TimeSlider"], (TimeSlider) => { /* code goes here */ });
ESM:
import TimeSlider from "@arcgis/core/widgets/TimeSlider";
類:
esri/widgets/TimeSlider
繼承: TimeSlider > Widget > Accessor
自從:用於 JavaScript 4.12 的 ArcGIS API
用法說明
TimeSlider.mode函數(或屬性)的定義如下:
相關用法
- JavaScript ArcGIS TimeSlider.container用法及代碼示例
- JavaScript ArcGIS TimeSlider.next用法及代碼示例
- JavaScript ArcGIS TimeSlider.loop用法及代碼示例
- JavaScript ArcGIS TimeSlider.classes用法及代碼示例
- JavaScript ArcGIS TimeSlider.on用法及代碼示例
- JavaScript ArcGIS TimeSlider.stops用法及代碼示例
- JavaScript ArcGIS TimeSlider.updateWebDocument用法及代碼示例
- JavaScript ArcGIS TimeSlider.labelFormatFunction用法及代碼示例
- JavaScript ArcGIS TimeSlider.previous用法及代碼示例
- JavaScript ArcGIS TimeSlider.effectiveStops用法及代碼示例
- JavaScript ArcGIS TimeSlider.fullTimeExtent用法及代碼示例
- JavaScript ArcGIS TimeSlider.when用法及代碼示例
- JavaScript ArcGIS TimeSlider.play用法及代碼示例
- JavaScript ArcGIS TimeSlider.layout用法及代碼示例
- JavaScript ArcGIS TimeSlider.StopsByInterval用法及代碼示例
- JavaScript ArcGIS TimeSlider.visible用法及代碼示例
- JavaScript ArcGIS TimeSlider.tickConfigs用法及代碼示例
- JavaScript ArcGIS TimeSlider.timeExtent用法及代碼示例
- JavaScript ArcGIS TimeSlider.StopsByDates用法及代碼示例
- JavaScript ArcGIS TimeSlider.viewModel用法及代碼示例
- JavaScript ArcGIS TimeSlider.StopsByCount用法及代碼示例
- JavaScript ArcGIS TimeSlider.disabled用法及代碼示例
- JavaScript ArcGIS TimeSlider.timeVisible用法及代碼示例
- JavaScript ArcGIS TimeSlider.stop用法及代碼示例
- JavaScript ArcGIS TimeSlider.playRate用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 TimeSlider.mode。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
