基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/TimeSlider"], (TimeSlider) => { /* code goes here */ });
ESM:
import TimeSlider from "@arcgis/core/widgets/TimeSlider";
類:
esri/widgets/TimeSlider
繼承: TimeSlider > Widget > Accessor
自從:用於 JavaScript 4.12 的 ArcGIS API
用法說明
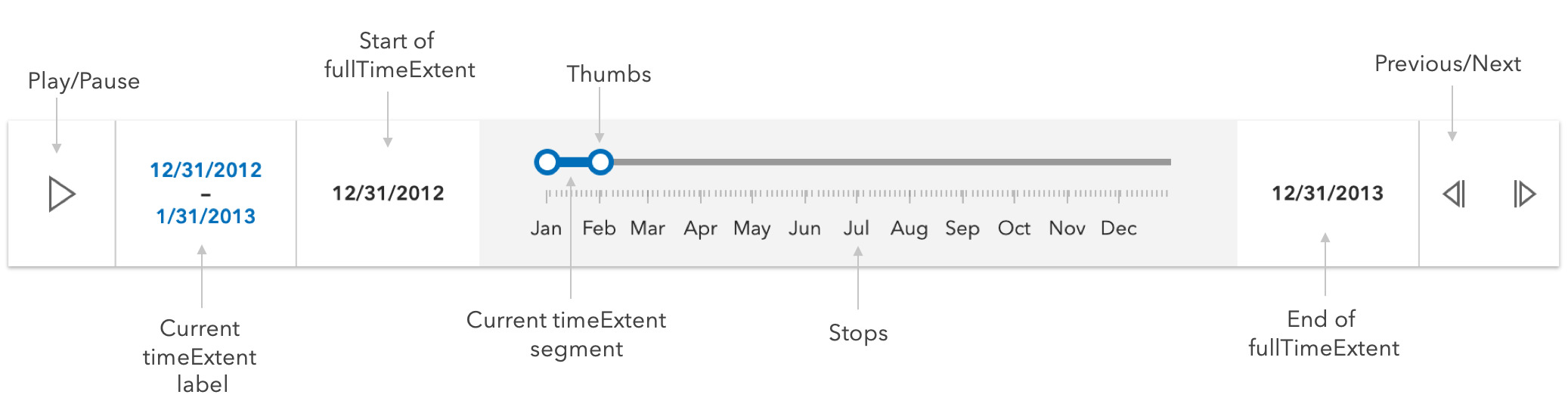
TimeSlider 小部件簡化了應用程序中時間數據的可視化。在將TimeSlider 添加到您的應用程序之前,您首先應該了解如何配置它以正確顯示您的時間數據。
fullTimeExtent 屬性定義了您可以使用 TimeSlider 小部件可視化時間感知數據的整個時間段。您可以通過設置 mode 屬性來可視化截至某個時間點、某個時間點、某個時刻或某個時間範圍內的數據的時態數據。 Stops 屬性定義了 TimeSlider 上拇指在操作時將捕捉到的特定位置。您可以將此屬性設置為日期數組、多個均勻間隔的停靠點或特定時間間隔(例如天)。 timeExtent 屬性定義拇指的當前位置。
如果時間滑塊小部件設置無效,當前時間段和縮略圖將以紅色繪製,並帶有指示問題的消息。
配置您的時間感知數據
TimeSlider 小部件可以配置為以兩種不同的方式操作您的時間感知數據,如下所述:
更新視圖的時間範圍
TimeSlider 小部件可以配置為在小部件上設置視圖屬性時更新視圖的timeExtent。如果您的服務已發布並帶有 timeInfo 信息,請使用此方法。這種方法需要更少的代碼。
通過這種方法,每當更新 TimeSlider 的 timeExtent 時,分配的視圖的 timeExtent 也會更新。所有time-aware圖層將自動更新以符合視圖的timeExtent。查看 Set time properties on data (ArcGIS Pro) 和 Configure time settings on a layer (ArcGIS Online) 文檔,了解如何啟用服務時間。
// Create a TimeSlider for the first decade of the 21st century.
// set the TimeSlider's view property.
// Only show content for the 1st year of the decade for all
// time aware layers in the view.
const timeSlider = new TimeSlider({
container: "timeSliderDiv",
view: view,
// show data within a given time range
// in this case data within one year
mode: "time-window",
fullTimeExtent: { // entire extent of the timeSlider
start: new Date(2000, 0, 1),
end: new Date(2010, 0, 1)
},
timeExtent: { // location of timeSlider thumbs
start: new Date(2000, 0, 1),
end: new Date(2001, 1, 1)
}
});
view.ui.add(timeSlider, "manual");
觀看 TimeSlider 的 timeExtent
TimeSlider 小部件還可以配置為在 TimeSlider 的 timeExtent 屬性發生更改時應用自定義邏輯。如果您的服務具有日期字段但未啟用時間,則可以使用此方法。如果您希望在 timeSlider 的 timeExtent 更新時完全控製邏輯,也可以使用此方法。
例如,當更新 TimeSlider 的 timeExtent 時,您可能需要更新 FeatureLayerView 、 CSVLayerView 、 GeoJSONLayerView 或 OGCFeatureLayerView 上客戶端 filters 和 effects 的 timeExtent 屬性。 FeatureFilter 可用於過濾掉當前 timeExtent 中不包含的數據,FeatureEffect 可用於對當前 timeExtent 中包含或排除的要素應用視覺效果。 FeatureEffect 隻能在 2D MapView 中使用。
警告:看的時候時間範圍屬性看法不應在TimeSlider 小部件實例上設置。設置 TimeSlider 的看法屬性(如上所述)並應用時間範圍到客戶端FeatureLayerView.effect可能會導致排除的要素無法呈現到視圖中。這是因為排除的特征已經被視圖的timeExtent過濾掉了,所以效果不會顯示出來。
// Create a time slider to update layerView filter
const timeSlider = new TimeSlider({
container: "timeSliderDiv",
mode: "cumulative-from-start",
});
view.ui.add(timeSlider, "manual");
// wait until the layer view is loaded
let timeLayerView;
view.whenLayerView(layer).then((layerView) => {
timeLayerView = layerView;
const fullTimeExtent = layer.timeInfo.fullTimeExtent;
const end = fullTimeExtent.start;
// set up time slider properties based on layer timeInfo
timeSlider.fullTimeExtent = fullTimeExtent;
timeSlider.timeExtent = {
start: null,
end: end
};
timeSlider.stops = {
interval: layer.timeInfo.interval
};
});
timeSlider.watch("timeExtent", (value) => {
// update layer view filter to reflect current timeExtent
timeLayerView.filter = {
timeExtent: value
};
});
從 WebMap 設置 TimeSlider 小部件
TimeSlider 設置可以從 WebMap 導入,並通過調用 getPropertiesFromWebMap 方法應用於 TimeSlider 小部件。
例如,以下代碼段顯示了如何將帶有時間滑塊設置的 WebMap 加載到視圖中。
// this webmap is saved with timeslider settings
const webmap = new WebMap({
portalItem: {
id: "your-webmap-id"
}
});
// set the timeslider widget to honor the timeslider settings from the webmap.
TimeSlider.getPropertiesFromWebMap(webmap).then((timeSliderSettings) => {
const timeSlider = new TimeSlider({
...timeSliderSettings,
view
});
});
const { unit, value } = timeSlider.stops.interval;
console.log(`The stop interval is every ${value} {$unit}.`); // output: "This stop interval is every 3 weeks."
請務必注意,您定義的任何設置都將優先於從可能與分配的視圖相關聯的網絡Map導入的設置。在上麵的示例中,webmap 中的 timeSlider 定義的播放速率(或 thumbMovingRate )為 2 秒。以下代碼段會覆蓋此設置。
const timeSlider = new TimeSlider({
...timeSliderSettings,
view,
playRate: 1000
});
console.log(`The playback rate is ${timeSlider.playRate} ms.`); // output: "The playback rate is 1000 ms."
從網絡Map導入設置後,可能需要檢查或調整設置。要確定導入何時完成,您可以觀察 viewModel 的 ready state。從關聯的 web Map計算屬性後,該代碼片段會展開或捕捉 fullTimeExtent。
watchUtils.whenEqualOnce(timeSlider.viewModel, "state", "ready", () => {
timeSlider.fullTimeExtent = timeSlider.fullTimeExtent.expandTo("years");
});
相關用法
- JavaScript ArcGIS TimeSlider.container用法及代碼示例
- JavaScript ArcGIS TimeSlider.next用法及代碼示例
- JavaScript ArcGIS TimeSlider.mode用法及代碼示例
- JavaScript ArcGIS TimeSlider.loop用法及代碼示例
- JavaScript ArcGIS TimeSlider.classes用法及代碼示例
- JavaScript ArcGIS TimeSlider.on用法及代碼示例
- JavaScript ArcGIS TimeSlider.stops用法及代碼示例
- JavaScript ArcGIS TimeSlider.updateWebDocument用法及代碼示例
- JavaScript ArcGIS TimeSlider.labelFormatFunction用法及代碼示例
- JavaScript ArcGIS TimeSlider.previous用法及代碼示例
- JavaScript ArcGIS TimeSlider.effectiveStops用法及代碼示例
- JavaScript ArcGIS TimeSlider.fullTimeExtent用法及代碼示例
- JavaScript ArcGIS TimeSlider.when用法及代碼示例
- JavaScript ArcGIS TimeSlider.play用法及代碼示例
- JavaScript ArcGIS TimeSlider.layout用法及代碼示例
- JavaScript ArcGIS TimeSlider.StopsByInterval用法及代碼示例
- JavaScript ArcGIS TimeSlider trigger-action事件用法及代碼示例
- JavaScript ArcGIS TimeSlider.visible用法及代碼示例
- JavaScript ArcGIS TimeSlider.tickConfigs用法及代碼示例
- JavaScript ArcGIS TimeSlider.timeExtent用法及代碼示例
- JavaScript ArcGIS TimeSlider.StopsByDates用法及代碼示例
- JavaScript ArcGIS TimeSlider.viewModel用法及代碼示例
- JavaScript ArcGIS TimeSlider.StopsByCount用法及代碼示例
- JavaScript ArcGIS TimeSlider.disabled用法及代碼示例
- JavaScript ArcGIS TimeSlider.timeVisible用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 TimeSlider。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。