基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/smartMapping/HeatmapSlider"], (HeatmapSlider) => { /* code goes here */ });
ESM:
import HeatmapSlider from "@arcgis/core/widgets/smartMapping/HeatmapSlider";
类:
esri/widgets/smartMapping/HeatmapSlider
继承: HeatmapSlider > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
HeatmapSlider 小部件旨在用于在可以使用 HeatmapRenderer 渲染的任何层中创作和探索数据驱动的可视化。您至少必须设置小部件的 stop 属性。这些停止点用于在滑块的轨道上渲染颜色渐变。
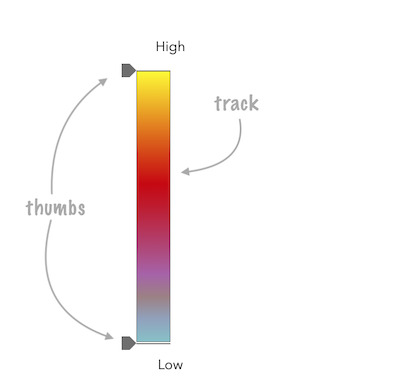
有关此滑块上可用的可配置选项的摘要,请参见下图。

fromRendererResult 方法可用于根据 createRenderer 方法的结果方便地创建此滑块。
const params = {
layer: layer,
basemap: map.basemap,
view: view
};
let rendererResult = null;
heatmapRendererCreator
.createRenderer(params)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
const slider = slider.fromRendererResult(rendererResult);
colorSlider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑块应用于更新 HeatmapRenderer 中的 colorStops。应用程序开发人员有责任在此滑块上设置事件侦听器以更新渲染器的色标。
// when the user slides the handle(s), update the renderer
// with the updated color stops
slider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
renderer.colorStops = slider.stops;
layer.renderer = renderer;
});
相关用法
- JavaScript ArcGIS HeatmapSlider.fromHeatmapRendererResult用法及代码示例
- JavaScript ArcGIS HeatmapSlider.classes用法及代码示例
- JavaScript ArcGIS HeatmapSlider thumb-drag事件用法及代码示例
- JavaScript ArcGIS HeatmapSlider.stops用法及代码示例
- JavaScript ArcGIS HeatmapSlider thumb-change事件用法及代码示例
- JavaScript ArcGIS HeatmapSlider.visible用法及代码示例
- JavaScript ArcGIS HeatmapSlider.when用法及代码示例
- JavaScript ArcGIS HeatmapSlider.on用法及代码示例
- JavaScript ArcGIS HeatmapSlider.container用法及代码示例
- JavaScript ArcGIS HeatmapRenderer.minPixelIntensity用法及代码示例
- JavaScript ArcGIS HeatmapRenderer用法及代码示例
- JavaScript ArcGIS HeatmapRenderer.maxPixelIntensity用法及代码示例
- JavaScript ArcGIS HeatmapRenderer.field用法及代码示例
- JavaScript ArcGIS HeatmapRenderer.colorStops用法及代码示例
- JavaScript ArcGIS HeatmapRenderer.clone用法及代码示例
- JavaScript ArcGIS Home.viewpoint用法及代码示例
- JavaScript ArcGIS Handles.add用法及代码示例
- JavaScript ArcGIS Histogram.layout用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.rangeType用法及代码示例
- JavaScript ArcGIS Home.classes用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS Histogram.on用法及代码示例
- JavaScript ArcGIS Histogram.container用法及代码示例
- JavaScript ArcGIS Home.on用法及代码示例
- JavaScript ArcGIS HistogramRangeSlider.container用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 HeatmapSlider。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
