基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/smartMapping/HeatmapSlider"], (HeatmapSlider) => { /* code goes here */ });
ESM:
import HeatmapSlider from "@arcgis/core/widgets/smartMapping/HeatmapSlider";
類:
esri/widgets/smartMapping/HeatmapSlider
繼承: HeatmapSlider > Widget > Accessor
自從:用於 JavaScript 4.12 的 ArcGIS API
用法說明
HeatmapSlider 小部件旨在用於在可以使用 HeatmapRenderer 渲染的任何層中創作和探索數據驅動的可視化。您至少必須設置小部件的 stop 屬性。這些停止點用於在滑塊的軌道上渲染顏色漸變。
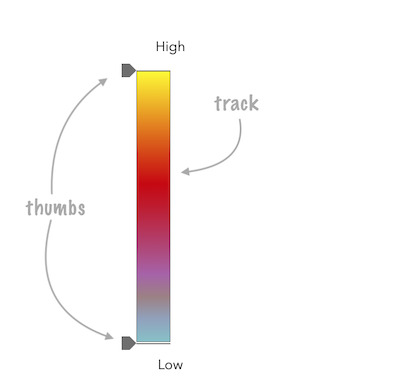
有關此滑塊上可用的可配置選項的摘要,請參見下圖。

fromRendererResult 方法可用於根據 createRenderer 方法的結果方便地創建此滑塊。
const params = {
layer: layer,
basemap: map.basemap,
view: view
};
let rendererResult = null;
heatmapRendererCreator
.createRenderer(params)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
const slider = slider.fromRendererResult(rendererResult);
colorSlider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑塊應用於更新 HeatmapRenderer 中的 colorStops。應用程序開發人員有責任在此滑塊上設置事件偵聽器以更新渲染器的色標。
// when the user slides the handle(s), update the renderer
// with the updated color stops
slider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
renderer.colorStops = slider.stops;
layer.renderer = renderer;
});
相關用法
- JavaScript ArcGIS HeatmapSlider.fromHeatmapRendererResult用法及代碼示例
- JavaScript ArcGIS HeatmapSlider.classes用法及代碼示例
- JavaScript ArcGIS HeatmapSlider thumb-drag事件用法及代碼示例
- JavaScript ArcGIS HeatmapSlider.stops用法及代碼示例
- JavaScript ArcGIS HeatmapSlider thumb-change事件用法及代碼示例
- JavaScript ArcGIS HeatmapSlider.visible用法及代碼示例
- JavaScript ArcGIS HeatmapSlider.when用法及代碼示例
- JavaScript ArcGIS HeatmapSlider.on用法及代碼示例
- JavaScript ArcGIS HeatmapSlider.container用法及代碼示例
- JavaScript ArcGIS HeatmapRenderer.minPixelIntensity用法及代碼示例
- JavaScript ArcGIS HeatmapRenderer用法及代碼示例
- JavaScript ArcGIS HeatmapRenderer.maxPixelIntensity用法及代碼示例
- JavaScript ArcGIS HeatmapRenderer.field用法及代碼示例
- JavaScript ArcGIS HeatmapRenderer.colorStops用法及代碼示例
- JavaScript ArcGIS HeatmapRenderer.clone用法及代碼示例
- JavaScript ArcGIS Home.viewpoint用法及代碼示例
- JavaScript ArcGIS Handles.add用法及代碼示例
- JavaScript ArcGIS Histogram.layout用法及代碼示例
- JavaScript ArcGIS HistogramRangeSlider.rangeType用法及代碼示例
- JavaScript ArcGIS Home.classes用法及代碼示例
- JavaScript ArcGIS HistogramRangeSlider.labelFormatFunction用法及代碼示例
- JavaScript ArcGIS Histogram.on用法及代碼示例
- JavaScript ArcGIS Histogram.container用法及代碼示例
- JavaScript ArcGIS Home.on用法及代碼示例
- JavaScript ArcGIS HistogramRangeSlider.container用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 HeatmapSlider。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
