基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/renderers/HeatmapRenderer"], (HeatmapRenderer) => { /* code goes here */ });
ESM:
import HeatmapRenderer from "@arcgis/core/renderers/HeatmapRenderer";
類:
esri/renderers/HeatmapRenderer
繼承: HeatmapRenderer > Renderer > Accessor
自從:用於 JavaScript 4.8 的 ArcGIS API
用法說明
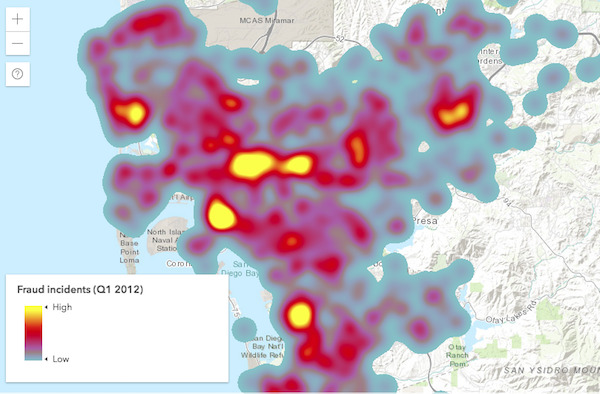
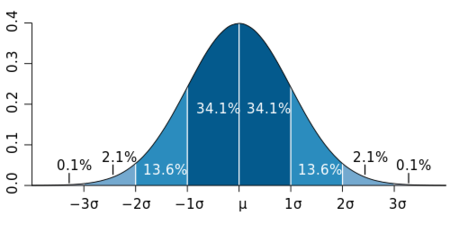
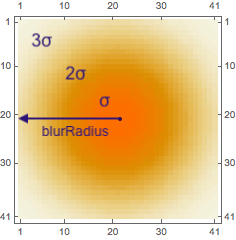
HeatmapRenderer 將點 FeatureLayers 、 CSVLayers 、 GeoJSONLayers 和 OGCFeatureLayers 渲染為柵格表麵,強調點密度高的區域。此渲染器使用Gaussian Blur來確定每個點對由blurRadius確定的區域的影響強度。高斯分布或正態分布用於擴展點的顏色,使其看起來是一個模糊圓。
 |
 |
對每個點重複上麵標題中說明的過程。每次執行計算時,每個像素的強度值都會根據其與多個點的接近程度進行累加。然後根據分配給每個像素的整體強度值,沿著連續的色帶對像素進行著色。這將產生一個連續的表麵,顯示高密度點出現的位置與數據很少或沒有數據的區域。
如果在渲染器中指定了字段,則每個像素的強度值將乘以指定屬性字段的值。這會根據附近點位置處指定屬性的值賦予像素更高或更低的權重。
根據每個像素的強度值將顏色分配給每個像素。 colorStops 屬性指定的顏色漸變將特定顏色映射到像素強度值與 maxPixelIntensity 的比率。這簡化了創建您自己的色標的過程,因為您不需要知道視圖中的強度值的範圍。
已知限製
- HeatmapRenderer.referenceScale 目前在 2D MapView 中不受支持。
- filters 和 temporal visualizations 不能應用於具有 heatmap renderer 的圖層。
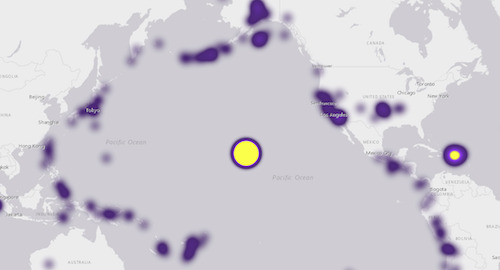
HeatmapRenderer 的默認值是一個好的開始,但它們可能不適用於您的數據集和您試圖傳達的消息。例如,下圖描繪了地震熱圖,其中開發人員設置了自己的 colorStops,但接受了默認的 BlurRadius、maxPixelIntensity 和 minPixelIntensity。

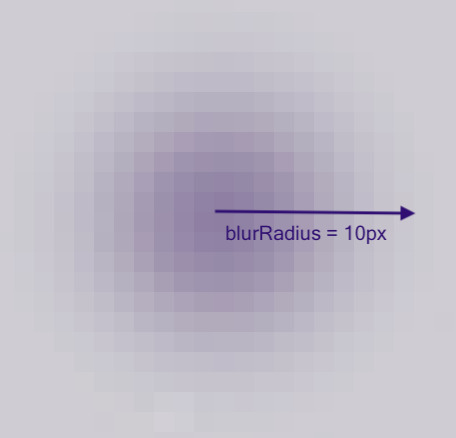
模糊半徑(影響區域)
BlurRadius 表示每個點的影響區域(以像素為單位)。默認情況下,該值為 10。如果您非常接近地縮放到單個點,則可以從該點的中心驗證模糊半徑。

隨著您增加 blurRadius 的值,整體熱圖將變得更大,並且由於每個點的影響麵積增加而顯得更熱。下圖顯示了如果將 blurRadius 加倍為 20 像素,相同的熱圖會是什麽樣子。

如果減少 blurRadius ,熱圖會顯得更冷且密度更低。下圖顯示了相同的熱圖在 blurRadius 為 5px 時的樣子。

使用強度值
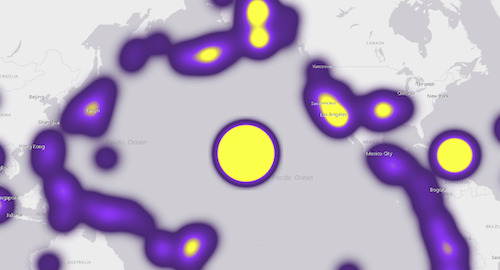
默認情況下,渲染器的 maxPixelIntensity 為 100 , minPixelIntensity 為 0 。在大多數情況下,不需要更改minPixelIntensity,因為0 適用於大多數可視化。然而,maxPixelIntensity 很可能需要調整。
maxPixelIntensity 設置一個上限,在該上限上像素將使用 colorStops 中定義的最高(或最熱)顏色進行著色。 maxPixelIntensity 越低,Map看起來就越熱,因為Map中 "heat" 的標準更低且更具包容性。
使用上麵的相同示例,如果將 maxPixelIntensity 降低到 10 左右,您將看到以下視覺效果。

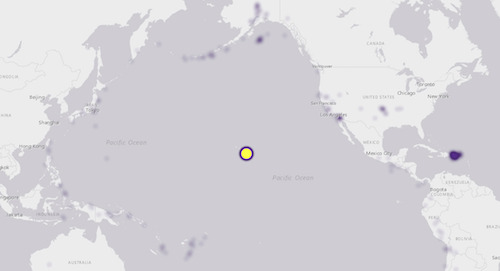
另一方麵,如果將 maxPixelIntensity 增加到像 250 這樣的高數字,熱圖會看起來更冷。

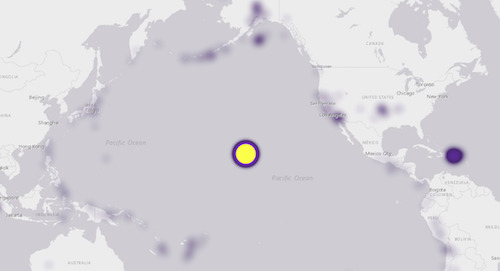
增加 minPixelIntensity 實質上會過濾掉點數較少的區域。請記住,這不是一個真正的過濾器。數據仍然存在於視圖中,因此您可以單擊它並查看點的彈出窗口,即使它們似乎不存在。這是消除某些熱圖中多餘噪聲的好方法。
下圖顯示了相同的熱圖,其中 minPixelIntensity 為 10 。

colorStops 中定義的顏色被映射為每個像素的強度值與渲染器的 maxPixelIntensity 的比率。因此,如果像素的強度值為 300 ,並且 maxPixelIntensity 為 250 ,則如果停止中定義的該顏色的比率為 1 ,則該像素將使用最熱的顏色著色。如果像素的強度值為 50 ,則其比率為 0.2 ,並將分配給與該值對應的顏色。
因此,更改停靠點的比率可以產生與修改maxPixelIntensity 和minPixelIntensity 以使熱圖看起來更熱或更冷的類似效果。
例子:
layer.renderer = {
type: "heatmap",
field: "crime_count",
colorStops: [
{ ratio: 0, color: "rgba(255, 255, 255, 0)" },
{ ratio: 0.2, color: "rgba(255, 255, 255, 1)" },
{ ratio: 0.5, color: "rgba(255, 140, 0, 1)" },
{ ratio: 0.8, color: "rgba(255, 140, 0, 1)" },
{ ratio: 1, color: "rgba(255, 0, 0, 1)" }
],
minPixelIntensity: 0,
maxPixelIntensity: 5000
};相關用法
- JavaScript ArcGIS HeatmapRenderer.minPixelIntensity用法及代碼示例
- JavaScript ArcGIS HeatmapRenderer.maxPixelIntensity用法及代碼示例
- JavaScript ArcGIS HeatmapRenderer.field用法及代碼示例
- JavaScript ArcGIS HeatmapRenderer.colorStops用法及代碼示例
- JavaScript ArcGIS HeatmapRenderer.clone用法及代碼示例
- JavaScript HeatmapSlider.fromHeatmapRendererResult用法及代碼示例
- JavaScript HeatmapSlider.classes用法及代碼示例
- JavaScript HeatmapSlider thumb-drag事件用法及代碼示例
- JavaScript HeatmapSlider.stops用法及代碼示例
- JavaScript HeatmapSlider thumb-change事件用法及代碼示例
- JavaScript HeatmapSlider用法及代碼示例
- JavaScript HeatmapSlider.visible用法及代碼示例
- JavaScript HeatmapSlider.when用法及代碼示例
- JavaScript HeatmapSlider.on用法及代碼示例
- JavaScript HeatmapSlider.container用法及代碼示例
- JavaScript Home.viewpoint用法及代碼示例
- JavaScript ArcGIS Handles.add用法及代碼示例
- JavaScript Histogram.layout用法及代碼示例
- JavaScript HistogramRangeSlider.rangeType用法及代碼示例
- JavaScript Home.classes用法及代碼示例
- JavaScript HistogramRangeSlider.labelFormatFunction用法及代碼示例
- JavaScript Histogram.on用法及代碼示例
- JavaScript Histogram.container用法及代碼示例
- JavaScript Home.on用法及代碼示例
- JavaScript HistogramRangeSlider.container用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 HeatmapRenderer。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。