HTML中的最佳属性指示仪表的最佳数值。它必须在最小和最大之间的范围内。当将它与low和high属性一起使用时,它会指示在该范围内哪个位置更好。
用法:与<meter>元素一起使用。
用法:
<meter optimum = "value"></meter>
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML optimum Attribute</title>
</head>
<body>
<h2 style = "color:green;">
HTML optimum Attribute
</h2>
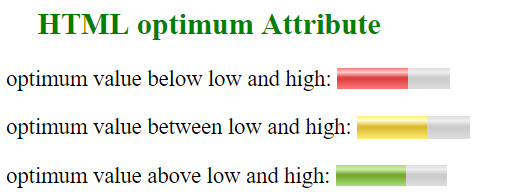
<p>
optimum value below low and high:
<meter value="0.6" max="0.9" min="0.1"
optimum="0.1" high = "0.5" low = "0.2">
</meter>
</p>
<p>
optimum value between low and high:
<meter value="0.6" max="0.9" min="0.1"
optimum="0.4" high = "0.5" low = "0.2">
</meter>
</p>
<p>
optimum value above low and high:
<meter value="0.6" max="0.9" min="0.1"
optimum="0.6" high = "0.5" low = "0.2">
</meter>
</p>
</body>
</html>
支持的浏览器:最佳属性支持的浏览器如下:
- 谷歌浏览器8.0
- Firefox 6.0
- Opera 11.0
- Safari 6.0
相关用法
- HTML <meter> optimum属性用法及代码示例
- HTML Meter optimum用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML srcdoc属性用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
- HTML reversed属性用法及代码示例
- HTML readonly属性用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | optimum Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
