HTML中的最佳屬性指示儀表的最佳數值。它必須在最小和最大之間的範圍內。當將它與low和high屬性一起使用時,它會指示在該範圍內哪個位置更好。
用法:與<meter>元素一起使用。
用法:
<meter optimum = "value"></meter>
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML optimum Attribute</title>
</head>
<body>
<h2 style = "color:green;">
HTML optimum Attribute
</h2>
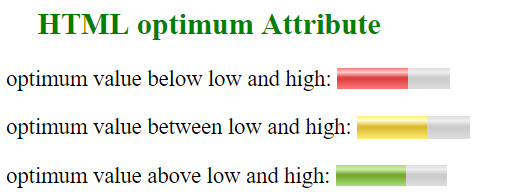
<p>
optimum value below low and high:
<meter value="0.6" max="0.9" min="0.1"
optimum="0.1" high = "0.5" low = "0.2">
</meter>
</p>
<p>
optimum value between low and high:
<meter value="0.6" max="0.9" min="0.1"
optimum="0.4" high = "0.5" low = "0.2">
</meter>
</p>
<p>
optimum value above low and high:
<meter value="0.6" max="0.9" min="0.1"
optimum="0.6" high = "0.5" low = "0.2">
</meter>
</p>
</body>
</html>
支持的瀏覽器:最佳屬性支持的瀏覽器如下:
- 穀歌瀏覽器8.0
- Firefox 6.0
- Opera 11.0
- Safari 6.0
相關用法
- HTML <meter> optimum屬性用法及代碼示例
- HTML Meter optimum用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
- HTML scoped屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML poster屬性用法及代碼示例
- HTML Class屬性用法及代碼示例
- HTML style屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML srcdoc屬性用法及代碼示例
- HTML Marquee truespeed用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML <td> abbr屬性用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML reversed屬性用法及代碼示例
- HTML readonly屬性用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | optimum Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
