每次调整浏览器窗口大小时都会触发onresize事件属性。
用法:
<element onresize = "script">
属性值:此属性包含单值脚本,该脚本在onresize事件调用时起作用。
Note:此属性与body标签一起使用。
例:
<!DOCTYPE html >
<html>
<head>
<title>onresize event attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
<script>
function Geeks() {
alert("Window Size Changed") ;
}
</script >
</head>
<body onresize = "Geeks()">
<h1>GeeksforGeeks</h1>
<h2>onresize event attribute</h2>
</body>
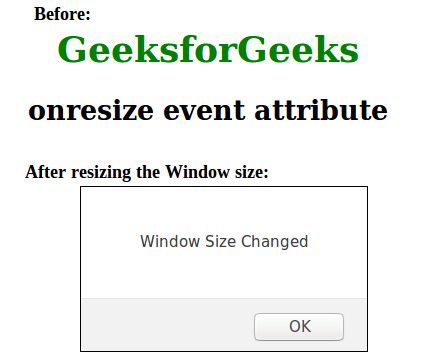
</html> 输出:

支持的浏览器:下面列出了onresize事件属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Opera
- Firefox
- Safari
相关用法
- HTML onresize事件用法及代码示例
- HTML oninvalid用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML onpageshow用法及代码示例
- HTML onsearch用法及代码示例
- HTML onhashchange用法及代码示例
- HTML onerror用法及代码示例
- HTML onbeforeunload用法及代码示例
- HTML onbeforeprint用法及代码示例
- HTML onafterprint用法及代码示例
- HTML onchange用法及代码示例
- HTML oninput用法及代码示例
- HTML ondblclick用法及代码示例
- HTML onload用法及代码示例
- HTML onmousemove用法及代码示例
- HTML onmouseup用法及代码示例
- HTML onwheel用法及代码示例
- HTML oncontextmenu用法及代码示例
- HTML onpaste用法及代码示例
- HTML onfocus用法及代码示例
- HTML onmouseover用法及代码示例
注:本文由纯净天空筛选整理自R_Raj大神的英文原创作品 HTML | onresize Event Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
