<nobr>标记用于创建单行文本,无论语句多长时间,该标记与<wbr>标记一起使用。创建的单行语句使水平滚动条读取整行。 <nobr>标签与<br>标签完全相反。您可以使用CSS空格属性代替此标记。
用法:
<nobr> Statement </nobr>
属性:此标记不包含任何属性。
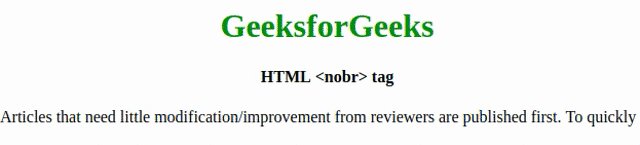
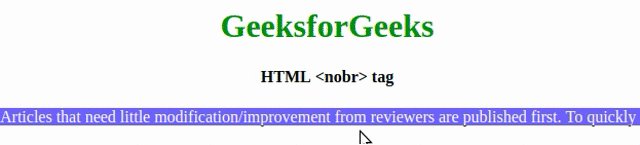
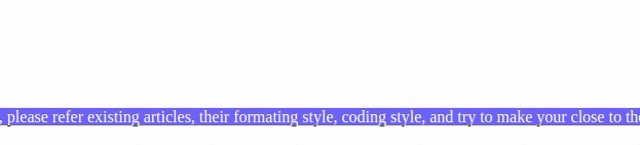
下面的示例说明了HTML <nobr>标记:示例:
<!Doctype html>
<html>
<head>
<title>HTML nobr Tag</title>
<isindex prompt="Search" />
<style>
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>HTML <nobr> tag</h4>
<nobr>
Articles that need little modification/improvement
from reviewers are published first. To quickly get your
articles reviewed, please refer existing articles, their
formating style, coding style, and try to make your close
to them.
</nobr>
</center>
</body>
</html> 输出:

支持的浏览器:下面列出了HTML <nobr>标记支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 HTML | <nobr> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
