“ HTML高”属性用于指定将量规的值视为高值的范围。高属性的值将小于最大属性,但大于最小和低属性值。可以与<meter>元素一起使用。
用法:
<meter high="number">
属性值:
- number:它包含被认为是高值的浮点数。
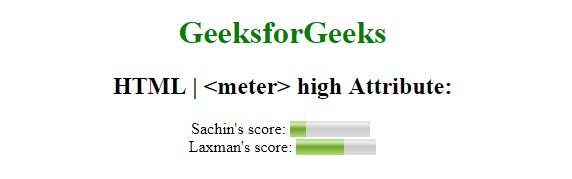
范例1:本示例说明了在仪表元素中使用高属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | meter high attribute
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>HTML | <meter> high Attribute:</h2>
Sachin's score:
<meter value="2" min="0" max="10" high="6">
2 out of 10
</meter>
<br>
Laxman's score:
<meter value="0.6" max="1.0" min="0" high="0.6">
60% from 100%
</meter>
</body>
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | meter high attribute
</title>
<style>
meter {
width:400px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>HTML | <meter> high Attribute:</h2>
<strong>
Percentage overall site traffic from each channel (%search):
</strong>
<p>programiz.com:
<meter min="0" low="40" high="99" max="100" value="91.8">
</meter> 91.8%
</p>
<p style="color:green;">geeksforgeeks.org:
<meter min="0" low="40" high="99" max="100" value="90.7">
</meter> 90.7%
</p>
<p>tutorialspoint.com:
<meter min="0" low="40" high="99" max="100" value="88.6">
</meter> 88.6%
</p>
<p>cplusplus.com:
<meter min="0" low="40" high="99" max="100" value="86.7">
</meter> 86.7%
</p>
<p>javatpoint.com:
<meter min="0" low="40" high="99" max="100" value="79.2">
</meter> 79.2%
</p>
</body>
</html>输出:

- 支持的浏览器:
- Google Chrome 8.0或更高版本
- Firefox 6.0或以上
- Opera 11.0或以上
- Safari 6.0或更高版本
相关用法
- HTML high属性用法及代码示例
- HTML Meter high用法及代码示例
- HTML src属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML name属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML rel属性用法及代码示例
- HTML min属性用法及代码示例
- HTML low属性用法及代码示例
- HTML value属性用法及代码示例
- HTML for属性用法及代码示例
- HTML <map> name属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <meter> high Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
