“ HTML高”屬性用於指定將量規的值視為高值的範圍。高屬性的值將小於最大屬性,但大於最小和低屬性值。可以與<meter>元素一起使用。
用法:
<meter high="number">
屬性值:
- number:它包含被認為是高值的浮點數。
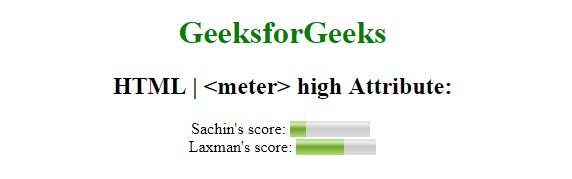
範例1:本示例說明了在儀表元素中使用高屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | meter high attribute
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>HTML | <meter> high Attribute:</h2>
Sachin's score:
<meter value="2" min="0" max="10" high="6">
2 out of 10
</meter>
<br>
Laxman's score:
<meter value="0.6" max="1.0" min="0" high="0.6">
60% from 100%
</meter>
</body>
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | meter high attribute
</title>
<style>
meter {
width:400px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>HTML | <meter> high Attribute:</h2>
<strong>
Percentage overall site traffic from each channel (%search):
</strong>
<p>programiz.com:
<meter min="0" low="40" high="99" max="100" value="91.8">
</meter> 91.8%
</p>
<p style="color:green;">geeksforgeeks.org:
<meter min="0" low="40" high="99" max="100" value="90.7">
</meter> 90.7%
</p>
<p>tutorialspoint.com:
<meter min="0" low="40" high="99" max="100" value="88.6">
</meter> 88.6%
</p>
<p>cplusplus.com:
<meter min="0" low="40" high="99" max="100" value="86.7">
</meter> 86.7%
</p>
<p>javatpoint.com:
<meter min="0" low="40" high="99" max="100" value="79.2">
</meter> 79.2%
</p>
</body>
</html>輸出:

- 支持的瀏覽器:
- Google Chrome 8.0或更高版本
- Firefox 6.0或以上
- Opera 11.0或以上
- Safari 6.0或更高版本
相關用法
- HTML high屬性用法及代碼示例
- HTML Meter high用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <meter> high Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
