DOM Meter high屬性用於在量規中設置或返回high屬性的值。 high屬性用於指定儀表值被認為是高值的範圍。高值將小於最大屬性,但大於最小和低屬性值。
用法:
- 它返回高屬性。
meterObject.high
- 用於設置高級屬性。
meterObject.high = number
屬性值:它包含值,即數字,該數字指定代表高值的浮點數。
返回值:它返回一個字符串值,該值表示被認為是高值的浮點數。
示例1:本示例設置了較高的屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Meter Object
</title>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
DOM Meter high Property:
</h2> Sachin's score:
<!-- assigning id to meter with
properties. -->
<meter value="5"
min="0"
max="10">
5 out of 10
</meter>
<br>Laxma score:
<!-- meter tag using value property. -->
<meter id="GFG"
min="0"
low="40"
high="60"
max="100"
value="65">
</meter>
<br>
<button onclick="Geeks()">
Submit
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function Geeks() {
// Accessing 'meter' tag.
var g =
document.getElementById(
"GFG").high;
document.getElementById(
"sudo").innerHTML = g;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

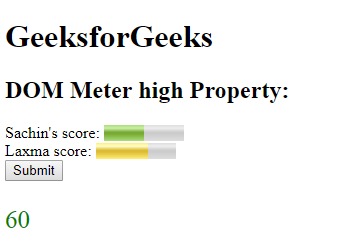
單擊按鈕後:

示例2:本示例設置了較高的屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Meter Object
</title>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
DOM Meter high Property:
</h2> Sachin's score:
<!-- assigning id to meter with
properties. -->
<meter value="5"
min="0"
max="10">
5 out of 10
</meter>
<br>Laxma score:
<!-- meter tag using value property. -->
<meter id="GFG"
min="0"
low="40"
high="60"
max="100"
value="65">
</meter>
<br>
<button onclick="Geeksr()">
Return
</button>
<button onclick="Geekss()">
Set
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function Geekss() {
// Set 'meter' tag.
var g =
document.getElementById(
"GFG").high = "70";
document.getElementById("sudo").innerHTML =
"The value of the high attribute was changed to "
+ g;
}
function Geeksr() {
// Accessing 'meter' tag.
var g =
document.getElementById("GFG").high;
document.getElementById("sudo").innerHTML =
"The value of the high attribute was changed to "
+ g;
}
</script>
</body>
</html>
輸出:
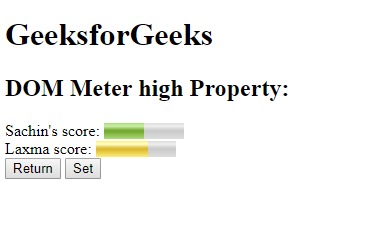
初始化:

單擊返回按鈕後:

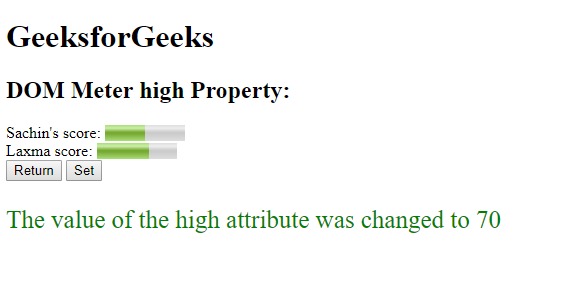
單擊“設置”按鈕後:

相關用法
- HTML <meter> high屬性用法及代碼示例
- HTML Meter value用法及代碼示例
- HTML Meter low用法及代碼示例
- HTML Meter min用法及代碼示例
- HTML Meter max用法及代碼示例
- HTML Meter optimum用法及代碼示例
- HTML <meter> value屬性用法及代碼示例
- HTML DOM meter用法及代碼示例
- HTML <meter> max屬性用法及代碼示例
- HTML <meter> low屬性用法及代碼示例
- HTML <meter> optimum屬性用法及代碼示例
- HTML <meter> form屬性用法及代碼示例
- HTML high屬性用法及代碼示例
- HTML5 <meter>標記用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Meter high Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
