DOM Meter對象用於表示HTML <meter>元素。儀表元素由getElementById()訪問。
屬性:
- form:它也屬於一種或多種形式。
- max:用於指定範圍的最大值。
- min:用於指定範圍的最小值。
- high:它用於指定被認為是高值的範圍。
- low:它用於指定被認為較低的範圍值。
- Optimum:用於指定範圍的最佳值。
- value:用於指定範圍的要求或實際值。
用法:
document.getElementById("ID");
其中“id”是分配給“meter”標簽的ID。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Meter Object</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Meter Object:</h2> Sachin's score:
<!-- assigning id to meter with
properties. -->
<meter id="GFG"
value="5"
min="0"
max="10">
5 out of 10
</meter>
<br>Laxma score:
<!-- meter tag using value property. -->
<meter value="0.5">50% from 100% </meter>
<br>
<button onclick="Geeks()">
Submit
</button>
<p id="sudo"></p>
<script>
function Geeks() {
// Accessing 'meter' tag.
var g =
document.getElementById("GFG").value;
document.getElementById("sudo").innerHTML = g;
}
</script>
</body>
</html> 輸出:
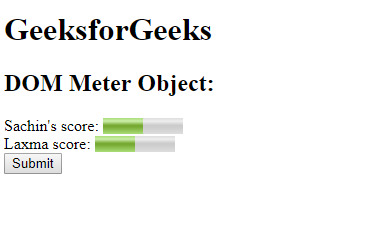
在單擊按鈕之前:

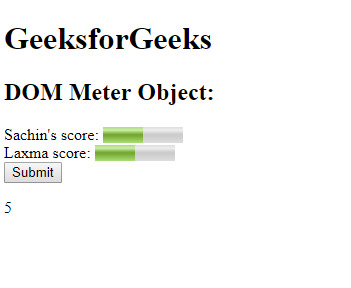
單擊按鈕之後:

示例-2:可以使用document.createElement方法創建儀表對象。
<!DOCTYPE html>
<html>
<head>
<title>DOM Meter Object</title>
<style>
body {
font-size:20px;
}
</style>
</head>
<body style="text-align:center;">
<form>
<h1 style="color:green">GeeksforGeeks</h1>
<h2>DOM Meter Object</h2>
<p id="GFG">Sachins score:</p>
</form>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
// Creating meter object using
// document.createElement.
var g = document.createElement("METER");
g.setAttribute("min", "0");
g.setAttribute("max", "10");
g.setAttribute("value", "5");
document.body.appendChild(g);
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

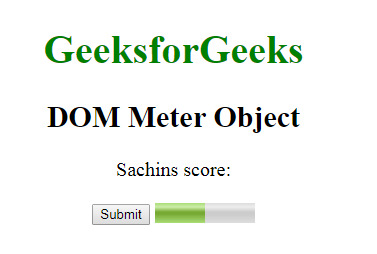
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Meter Object支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Meter max用法及代碼示例
- HTML Meter high用法及代碼示例
- HTML Meter value用法及代碼示例
- HTML Meter min用法及代碼示例
- HTML Meter low用法及代碼示例
- HTML Meter optimum用法及代碼示例
- HTML <meter> max屬性用法及代碼示例
- HTML <meter> value屬性用法及代碼示例
- HTML <meter> form屬性用法及代碼示例
- HTML <meter> high屬性用法及代碼示例
- HTML <meter> low屬性用法及代碼示例
- HTML <meter> optimum屬性用法及代碼示例
- HTML <meter> name屬性用法及代碼示例
- HTML DOM Object用法及代碼示例
- HTML5 <meter>標記用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM meter Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
