HTML中的<meter> value屬性用於指定儀表的當前值。指定的值必須介於min和max屬性之間。
用法:
<meter value="number">
屬性值:此屬性包含必需的單個值編號。用於指定浮點數,該浮點數是儀表的當前值。
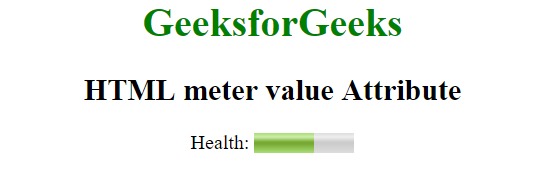
範例1:本示例顯示運行狀況表。
<!DOCTYPE html>
<html>
<head>
<title>
HTML meter value Attribute
</title>
</head>
<body style = "text-align:center">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML meter value Attribute
</h2>
Health:<meter min="0" low="40" high="90"
max="100" value="60"></meter>
</body>
</html> 輸出:

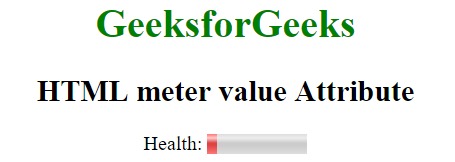
範例2:此示例顯示了非常低的運行狀況指示器。
<!DOCTYPE html>
<html>
<head>
<title>
HTML meter value Attribute
</title>
</head>
<body style = "text-align:center">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML meter value Attribute
</h2>
Health:<meter min="0" low="33" high="66"
max="100" optimum="80" value="10"></meter>
</body>
</html> 輸出:

支持的瀏覽器:<meter> value屬性支持的瀏覽器如下:
- 蘋果Safari 6.0
- 穀歌瀏覽器8.0
- Firefox 6.0
- Opera 11.0
相關用法
- HTML name屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | <meter> value Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
