DOM Meter high属性用于在量规中设置或返回high属性的值。 high属性用于指定仪表值被认为是高值的范围。高值将小于最大属性,但大于最小和低属性值。
用法:
- 它返回高属性。
meterObject.high
- 用于设置高级属性。
meterObject.high = number
属性值:它包含值,即数字,该数字指定代表高值的浮点数。
返回值:它返回一个字符串值,该值表示被认为是高值的浮点数。
示例1:本示例设置了较高的属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Meter Object
</title>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
DOM Meter high Property:
</h2> Sachin's score:
<!-- assigning id to meter with
properties. -->
<meter value="5"
min="0"
max="10">
5 out of 10
</meter>
<br>Laxma score:
<!-- meter tag using value property. -->
<meter id="GFG"
min="0"
low="40"
high="60"
max="100"
value="65">
</meter>
<br>
<button onclick="Geeks()">
Submit
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function Geeks() {
// Accessing 'meter' tag.
var g =
document.getElementById(
"GFG").high;
document.getElementById(
"sudo").innerHTML = g;
}
</script>
</body>
</html>输出:
在单击按钮之前:

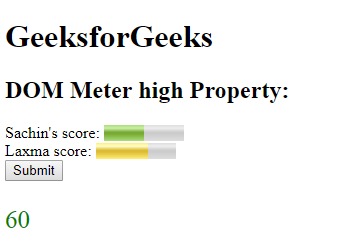
单击按钮后:

示例2:本示例设置了较高的属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Meter Object
</title>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
DOM Meter high Property:
</h2> Sachin's score:
<!-- assigning id to meter with
properties. -->
<meter value="5"
min="0"
max="10">
5 out of 10
</meter>
<br>Laxma score:
<!-- meter tag using value property. -->
<meter id="GFG"
min="0"
low="40"
high="60"
max="100"
value="65">
</meter>
<br>
<button onclick="Geeksr()">
Return
</button>
<button onclick="Geekss()">
Set
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function Geekss() {
// Set 'meter' tag.
var g =
document.getElementById(
"GFG").high = "70";
document.getElementById("sudo").innerHTML =
"The value of the high attribute was changed to "
+ g;
}
function Geeksr() {
// Accessing 'meter' tag.
var g =
document.getElementById("GFG").high;
document.getElementById("sudo").innerHTML =
"The value of the high attribute was changed to "
+ g;
}
</script>
</body>
</html>
输出:
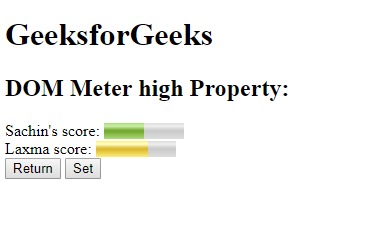
初始化:

单击返回按钮后:

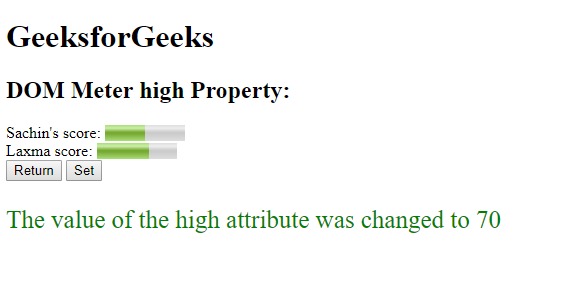
单击“设置”按钮后:

相关用法
- HTML <meter> high属性用法及代码示例
- HTML Meter value用法及代码示例
- HTML Meter low用法及代码示例
- HTML Meter min用法及代码示例
- HTML Meter max用法及代码示例
- HTML Meter optimum用法及代码示例
- HTML <meter> value属性用法及代码示例
- HTML DOM meter用法及代码示例
- HTML <meter> max属性用法及代码示例
- HTML <meter> low属性用法及代码示例
- HTML <meter> optimum属性用法及代码示例
- HTML <meter> form属性用法及代码示例
- HTML high属性用法及代码示例
- HTML5 <meter>标记用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Meter high Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
