HTML中的list属性用于标识<input>元素的预定义选项列表,以建议用户。
用法:此属性由<input>元素使用。
用法:
<input list="name">
其中,name是一个将用作id的字符串,并将用于将<input>元素与<datalist>元素链接。
以下示例程序旨在说明list属性:
程序1:
<!DOCTYPE html>
<html>
<head>
<title>HTML list Attribute</title>
</head>
<body>
<h1 style = "color:green">HTML list Attribute</h1>
<form action="">
<label>Your Cars Name:</label>
<input list="cars">
<datalist id="cars">
<option value="BMW"/>
<option value="Bentley"/>
<option value="Mercedes"/>
<option value="Audi"/>
<option value="Volkswagen"/>
</datalist>
</form>
</body>
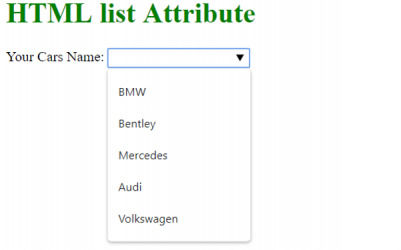
</html> 输出:

程序2:
<!DOCTYPE html>
<html>
<head>
<title>Datalist Tag</title>
</head>
<body style = "text-align:center">
<h1 style = "color:green">HTML list Attribute</h1>
<form action="">
<label>Your Cars Name:</label>
<input list="cars" id="carsInput">
<datalist id="cars">
<option value="BMW"/>
<option value="Bentley"/>
<option value="Mercedes"/>
<option value="Audi"/>
<option value="Volkswagen"/>
</datalist>
<button onclick="geek()" type="button">
Click Here
</button>
</form>
<p id="output"></p>
<script type="text/javascript">
function geek(){
var o1 = document.getElementById("carsInput").value;
document.getElementById("output").innerHTML = "You select "
+ o1 + " option";
}
</script>
</body>
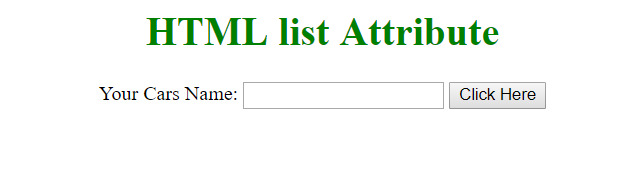
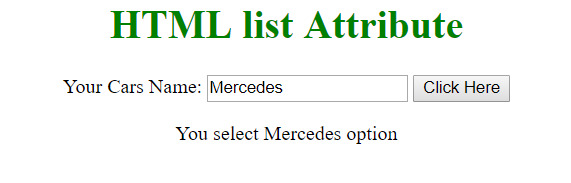
</html> 输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了list属性支持的浏览器:
- 谷歌浏览器20.0
- Internet Explorer 10.0
- Firefox 4.0
- Opera 9.6
相关用法
- HTML <input> list属性用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML srcdoc属性用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
- HTML reversed属性用法及代码示例
- HTML readonly属性用法及代码示例
- HTML required属性用法及代码示例
- HTML onsearch用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | list Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
