HTML中的list屬性用於標識<input>元素的預定義選項列表,以建議用戶。
用法:此屬性由<input>元素使用。
用法:
<input list="name">
其中,name是一個將用作id的字符串,並將用於將<input>元素與<datalist>元素鏈接。
以下示例程序旨在說明list屬性:
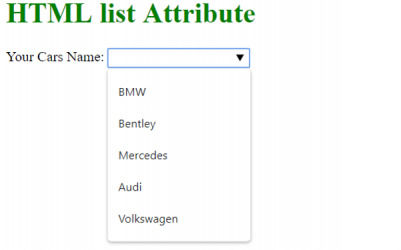
程序1:
<!DOCTYPE html>
<html>
<head>
<title>HTML list Attribute</title>
</head>
<body>
<h1 style = "color:green">HTML list Attribute</h1>
<form action="">
<label>Your Cars Name:</label>
<input list="cars">
<datalist id="cars">
<option value="BMW"/>
<option value="Bentley"/>
<option value="Mercedes"/>
<option value="Audi"/>
<option value="Volkswagen"/>
</datalist>
</form>
</body>
</html> 輸出:

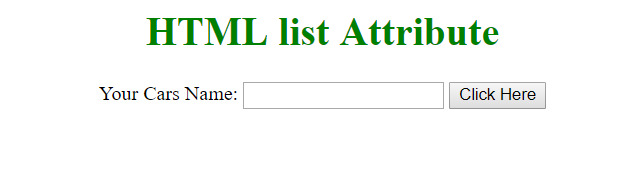
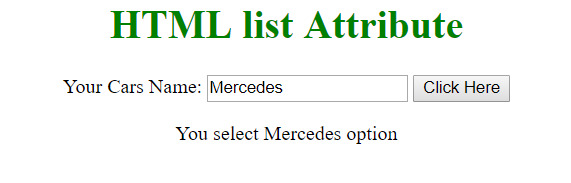
程序2:
<!DOCTYPE html>
<html>
<head>
<title>Datalist Tag</title>
</head>
<body style = "text-align:center">
<h1 style = "color:green">HTML list Attribute</h1>
<form action="">
<label>Your Cars Name:</label>
<input list="cars" id="carsInput">
<datalist id="cars">
<option value="BMW"/>
<option value="Bentley"/>
<option value="Mercedes"/>
<option value="Audi"/>
<option value="Volkswagen"/>
</datalist>
<button onclick="geek()" type="button">
Click Here
</button>
</form>
<p id="output"></p>
<script type="text/javascript">
function geek(){
var o1 = document.getElementById("carsInput").value;
document.getElementById("output").innerHTML = "You select "
+ o1 + " option";
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了list屬性支持的瀏覽器:
- 穀歌瀏覽器20.0
- Internet Explorer 10.0
- Firefox 4.0
- Opera 9.6
相關用法
- HTML <input> list屬性用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
- HTML scoped屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML poster屬性用法及代碼示例
- HTML Class屬性用法及代碼示例
- HTML style屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML srcdoc屬性用法及代碼示例
- HTML Marquee truespeed用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML <td> abbr屬性用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML reversed屬性用法及代碼示例
- HTML readonly屬性用法及代碼示例
- HTML required屬性用法及代碼示例
- HTML onsearch用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | list Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
