HTML <input>列表屬性用於標識元素的預定義選項列表以建議用戶。
用法:
<input list="datalist_id">
屬性值:
- datalist_id:它用於指定將用於與輸入元素建立鏈接的數據列表的ID。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML Input list Attribute
</title>
</head>
<body>
<h1>
GeeksForGeeks
</h1>
<h1 style="color:green">
HTML Input list Attribute
</h1>
<form action="">
<label>Your Cars Name:</label>
<input list="cars">
<datalist id="cars">
<option value="BMW" />
<option value="Bentley" />
<option value="Mercedes" />
<option value="Audi" />
<option value="Volkswagen" />
</datalist>
</form>
</body>
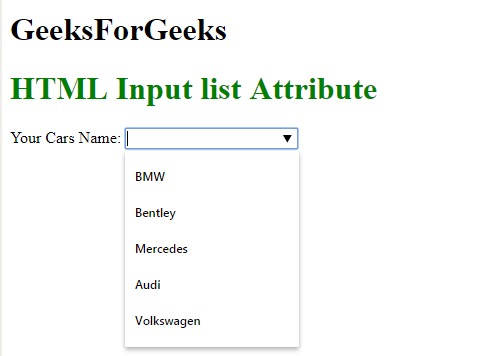
</html>輸出:

支持的瀏覽器:下麵列出了HTML <input> list Attribute支持的瀏覽器:
- 穀歌瀏覽器20.0
- Internet Explorer 10.0
- Firefox 4.0
- Opera 9.6
相關用法
- HTML list屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <input> list Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
