HTML list 属性指的是一个 <datalist> 元素,它包含 HTML 文档中 <input> 元素的预定义选项。
用法
以下是语法 -
<input list=”text”>
让我们看一个 HTML 列表属性的例子:
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
height:100vh;
background-color:#8BC6EC;
background-image:linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%);
text-align:center;
}
input {
display:block;
width:60%;
margin:1rem auto;
}
</style>
<body>
<h1>HTML list Attribute Demo</h1>
<input list="subject" placeholder='Select your elective subject'>
<datalist id='subject'>
<option>Maths</option>
<option>Physics</option>
<option>Economics</option>
</datalist>
</body>
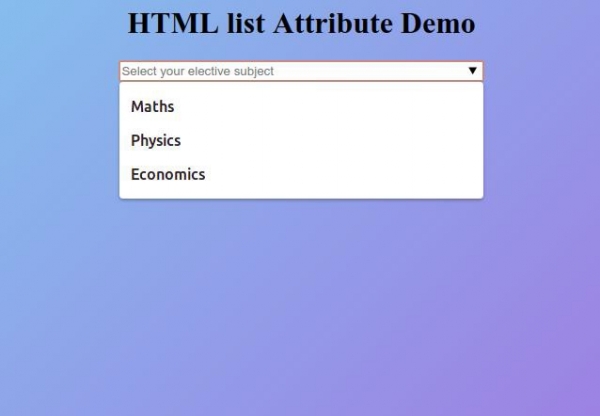
</html>输出

相关用法
- HTML list属性用法及代码示例
- HTML li value用法及代码示例
- HTML lang属性用法及代码示例
- HTML low属性用法及代码示例
- HTML low属性用法及代码示例
- HTML label属性用法及代码示例
- HTML loop属性用法及代码示例
- HTML Dialog open用法及代码示例
- HTML <basefont> face属性用法及代码示例
- HTML onscroll属性用法及代码示例
- HTML Area host用法及代码示例
- HTML <body> link属性用法及代码示例
- HTML Link hreflang用法及代码示例
- HTML <colgroup>用法及代码示例
- HTML dt用法及代码示例
- HTML dl用法及代码示例
- HTML <span>用法及代码示例
- HTML <spacer>用法及代码示例
- HTML MouseEvent screenY用法及代码示例
- HTML oninvalid用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML list Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
