在本文中,我们将了解 HTML 中的 entrykeyhint 属性。 enterkeyhint 属性是一个枚举属性,它指定为虚拟键盘上的 enter 键显示的操作标签。这是全局属性 & 允许作者自定义回车键的表示,以使其对用户更有帮助。
在我们的日常生活中,我们正在使用智能手机。我们注意到手机键盘的回车键,因为它总是根据要执行的操作而变化,比如我们在打字时,有时它的行为类似于回车键,而且同一个键有时充当搜索引擎上的搜索按钮等. 这一切都是因为 enterkeyhint 属性。 enterkeyhint 属性中有很多值可以根据我们在那里指定的值工作。
用法:
<input enterkeyhint = "values">
属性值:
- done:当没有更多内容可输入时,输入法编辑器将关闭。
- enter:当有更多内容要写但换行时。
- go:当我们写完表格并想继续下一个目标或表格时。
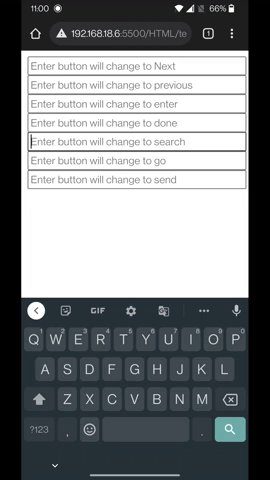
- search:当我们必须在输入后搜索任何内容时,我们将使用它。
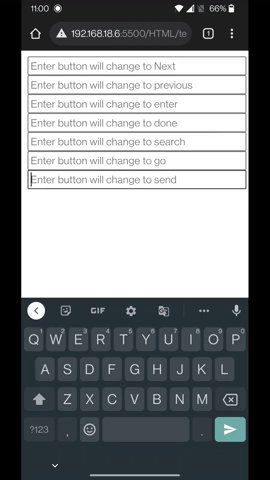
- send:它用于发送消息。
- next:它将把用户带到下一个接受文本的字段。
- previous:它会将用户带到将接受文本的上一个字段。
例:此示例通过指定不同的值来描述 enterkeyhint 属性及其用法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML enterkeyhint attributes</title>
</head>
<body>
<form>
<input placeholder="Enter button will change to Next"
enterkeyhint="next">
<input placeholder="Enter button will change to previous"
enterkeyhint="previous">
<input placeholder="Enter button will change to enter"
enterkeyhint="enter">
<input placeholder="Enter button will change to done"
enterkeyhint="done">
<input placeholder="Enter button will change to search"
enterkeyhint="search">
<input placeholder="Enter button will change to go"
enterkeyhint="go">
<input placeholder="Enter button will change to send"
enterkeyhint="send">
</form>
</body>
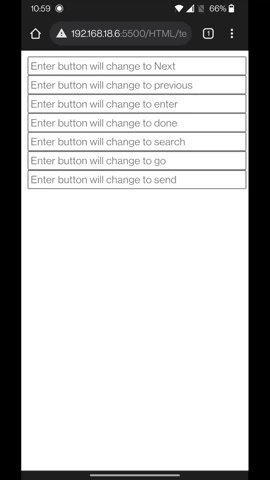
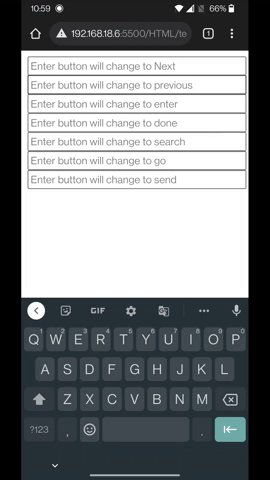
</html>输出:正如您在输出中看到的那样,每次回车键图标都会根据其属性而变化。

输出
支持的浏览器:
- 谷歌浏览器 77
- 火狐 94
- 微软边 79
- 野生动物园 13.1
- Opera 66
- 网页视图 Android 77
相关用法
- HTML <html> xmlns属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
- HTML readonly属性用法及代码示例
- HTML onsearch用法及代码示例
- HTML oncopy属性用法及代码示例
- HTML onkeypress属性用法及代码示例
- HTML contenteditable属性用法及代码示例
- HTML oncut属性用法及代码示例
- HTML onscroll属性用法及代码示例
注:本文由纯净天空筛选整理自iamabhijha大神的英文原创作品 HTML enterkeyhint Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
