HTML DOM中的documentURI属性用于设置或返回文档的位置。如果文档由DocumentImplementation对象创建或未定义,则返回值为null。 documentURI属性可用于任何文档类型。
用法:
- 返回documentURI属性:
document.documentURI
- 设置documentURI属性:
document.documentURI = locationURI
例:返回documentURI属性:
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h2>HTML DOM documentURI Property</h2>
<button onclick="GFGfun()">Click Me!</button>
<p id="demo"></p>
</center>
<script>
function GFGfun() {
var v = document.documentURI;
document.getElementById("demo").innerHTML = v;
}
</script>
</body>
</html>输出:
之前:

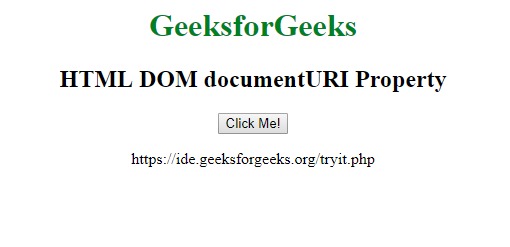
后:

支持的浏览器:下面列出了HTML DOM documentURI属性支持的浏览器:
- 谷歌浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML li value用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM dir用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM URL用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM accessKey用法及代码示例
- HTML Button name用法及代码示例
- HTML DOM attributes用法及代码示例
- HTML IFrame name用法及代码示例
- HTML Button value用法及代码示例
- HTML DOM offsetLeft用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM documentURI Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
