HTML DOM中的documentURI屬性用於設置或返回文檔的位置。如果文檔由DocumentImplementation對象創建或未定義,則返回值為null。 documentURI屬性可用於任何文檔類型。
用法:
- 返回documentURI屬性:
document.documentURI
- 設置documentURI屬性:
document.documentURI = locationURI
例:返回documentURI屬性:
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h2>HTML DOM documentURI Property</h2>
<button onclick="GFGfun()">Click Me!</button>
<p id="demo"></p>
</center>
<script>
function GFGfun() {
var v = document.documentURI;
document.getElementById("demo").innerHTML = v;
}
</script>
</body>
</html>輸出:
之前:

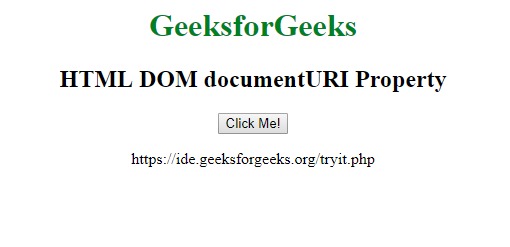
後:

支持的瀏覽器:下麵列出了HTML DOM documentURI屬性支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML li value用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM accessKey用法及代碼示例
- HTML Button name用法及代碼示例
- HTML DOM attributes用法及代碼示例
- HTML IFrame name用法及代碼示例
- HTML Button value用法及代碼示例
- HTML DOM offsetLeft用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM documentURI Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
