HTML中的<dd>标记代表定义描述,用于表示描述列表中项目的描述或定义。段落,换行符,图像,链接,列表可以插入<dd>标记内。 HTML中的<dd>标记与定义描述列表的<dl>标记和定义描述列表中的术语的<dt>标记一起使用。 <dd>标记需要一个开始,但结束标记是可选的。
用法:
<dd> Contents... </dd>
以下程序说明了HTML中的<dd>元素:
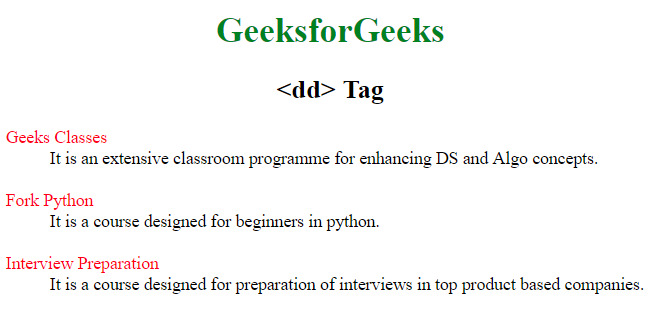
范例1:
<!DOCTYPE html>
<html>
<head>
<title>HTML dd Tag</title>
<style>
h1 {
color:green;
}
h1, h2 {
text-align:center;
}
body {
width:70%;
}
dt {
color:red;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2><dd> Tag</h2>
<dl>
<dt>Geeks Classes</dt>
<dd>It is an extensive classroom programme
for enhancing DS and Algo concepts.</dd>
<br>
<dt>Fork Python</dt>
<dd>It is a course designed for beginners
in python.</dd>
<br>
<dt>Interview Preparation</dt>
<dd>It is a course designed for preparation
of interviews in top product based companies.</dd>
</dl>
</body>
</html> 输出:

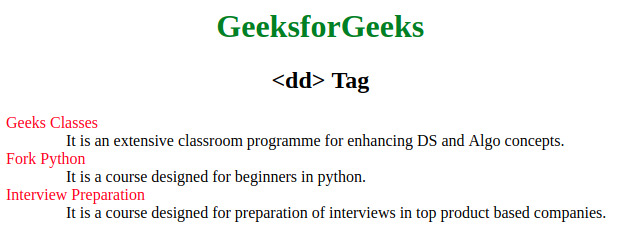
范例2:本示例使用具有显示属性的<dd>标记。
<!DOCTYPE html>
<html>
<head>
<title>HTML dd Tag</title>
<style>
h1 {
color:green;
}
h1, h2 {
text-align:center;
}
body {
width:70%;
}
dt {
color:red;
}
dd {
display:inline;
margin-left:60px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2><dd> Tag</h2>
<dl>
<dt>Geeks Classes</dt>
<dd>It is an extensive classroom programme
for enhancing DS and Algo concepts.</dd>
<br>
<dt>Fork Python</dt>
<dd>It is a course designed for beginners
in python.</dd><br>
<dt>Interview Preparation
</dt>
<dd>It is a course designed for preparation
of interviews in top product based companies.</dd>
</dl>
</body>
</html> 输出:

支持的浏览器:<dd>标签支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | <dd> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
