HTML中的align属性用于指定The Element文本内容的对齐方式。所有元素都使用此属性。
用法:
<element_name align="left | right | center | justify">
属性值:
- left:设置文字left-align。
- right:设置文字right-align。
- center:它设置文本center-align。
- justify:它拉伸段落文本以将所有行的宽度设置为相等。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML p align Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML p align Attribute</h2>
<p align="left">
Left align content
</p>
<p align="center">
center align content
</p>
<p align="right">
Right align content
</p>
</body>
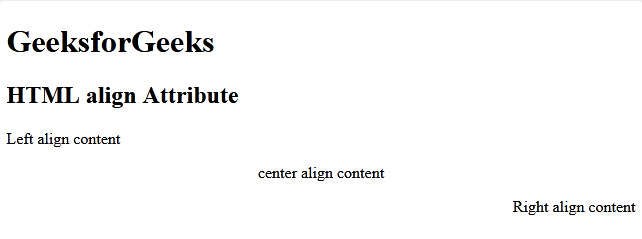
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>gfg</title>
<style type=text/css>
p {
background-color:gray;
margin:10px;
}
div {
color:white;
background-color:009900;
margin:2px;
font-size:25px;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2><div>align Attribute</h2>
<div align="center">
div align="center"
</div>
<div align="left">
div align="left"
</div>
<div align="right">
div align="right"
</div>
<div align="justify">
div align="justify"
</div>
</body>
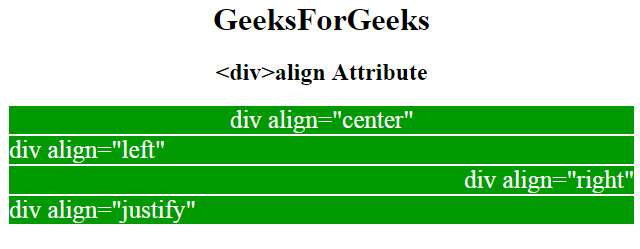
</html> 输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML <col> align属性用法及代码示例
- HTML <img> align属性用法及代码示例
- HTML <p> align属性用法及代码示例
- HTML <tbody> align属性用法及代码示例
- HTML <td> align属性用法及代码示例
- HTML <tr> align属性用法及代码示例
- HTML <th> align属性用法及代码示例
- HTML <tfoot> align属性用法及代码示例
- HTML <input> align属性用法及代码示例
- HTML <legend> align属性用法及代码示例
- HTML <caption> align属性用法及代码示例
- HTML <div> align属性用法及代码示例
- HTML <colgroup> align属性用法及代码示例
- HTML <object> align属性用法及代码示例
- HTML <thead> align属性用法及代码示例
- HTML applet align用法及代码示例
- HTML5 MathML align属性用法及代码示例
- HTML Legend align用法及代码示例
- HTML HR align用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML align Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
