HTML中的align屬性用於指定The Element文本內容的對齊方式。所有元素都使用此屬性。
用法:
<element_name align="left | right | center | justify">
屬性值:
- left:設置文字left-align。
- right:設置文字right-align。
- center:它設置文本center-align。
- justify:它拉伸段落文本以將所有行的寬度設置為相等。
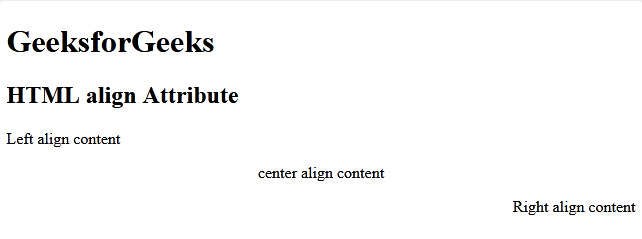
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML p align Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML p align Attribute</h2>
<p align="left">
Left align content
</p>
<p align="center">
center align content
</p>
<p align="right">
Right align content
</p>
</body>
</html> 輸出:

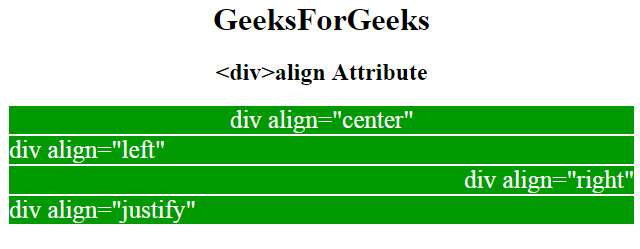
範例2:
<!DOCTYPE html>
<html>
<head>
<title>gfg</title>
<style type=text/css>
p {
background-color:gray;
margin:10px;
}
div {
color:white;
background-color:009900;
margin:2px;
font-size:25px;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2><div>align Attribute</h2>
<div align="center">
div align="center"
</div>
<div align="left">
div align="left"
</div>
<div align="right">
div align="right"
</div>
<div align="justify">
div align="justify"
</div>
</body>
</html> 輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML <col> align屬性用法及代碼示例
- HTML <img> align屬性用法及代碼示例
- HTML <p> align屬性用法及代碼示例
- HTML <tbody> align屬性用法及代碼示例
- HTML <td> align屬性用法及代碼示例
- HTML <tr> align屬性用法及代碼示例
- HTML <th> align屬性用法及代碼示例
- HTML <tfoot> align屬性用法及代碼示例
- HTML <input> align屬性用法及代碼示例
- HTML <legend> align屬性用法及代碼示例
- HTML <caption> align屬性用法及代碼示例
- HTML <div> align屬性用法及代碼示例
- HTML <colgroup> align屬性用法及代碼示例
- HTML <object> align屬性用法及代碼示例
- HTML <thead> align屬性用法及代碼示例
- HTML applet align用法及代碼示例
- HTML5 MathML align屬性用法及代碼示例
- HTML Legend align用法及代碼示例
- HTML HR align用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML align Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
